This section contains the detail about the Cell in PDF.
Cell in PDF
In this tutorial you will learn how to create Cell in PDF in a PHP web application. Cell refers to a rectangular area on the page that you can create and control. The cell can have a height, width, border, and, of course, text. The code of 'pdf-cell.php' given below :
<?php
require('fpdf16/fpdf.php');
$pdf=new FPDF();
$pdf->AddPage();
$pdf->SetFont('Times','I',16);
$pdf->cell(100,10,"This is a cell with width 100 and height 10");
$pdf->ln(20);
$pdf->cell(150,10,"This is a cell with width 150 and height 10",1,1);
$pdf->cell(0,20,"This is a cell with width 100 percent and height 20",1);
$pdf->ln();
$pdf->cell(100,10,"This is a cell with background fill",1,1,'',true);
$pdf->SetFillColor(234,123,132);
$pdf->cell(30,10," Cell 1 ",1,0,'',true);
$pdf->cell(30,10," Cell 2 ",1,0,'',true);
$pdf->cell(30,10," Cell 3 ",1,0);
$pdf->Output();
?>
In this tutorial :
- ' $pdf->cell(100,10,"This is a cell with width 100 and height 10"); ' - create cell that width 100 and height 10 .
- ' $pdf->cell(150,10,"This is a cell with width 150 and height 10",1,1); ' - create cell that width 150 and height 10 , and set border.
- ' $pdf->cell(0,20,"This is a cell with width 100 percent and height 20",1); ' - create cell that width 0 means width 100 percent and height 20 and border .
- ' $pdf->cell(100,10,"This is a cell with background fill",1,1,'',true); ' - create cell with width 100 and height 10 and set background fill . In this cell background by default black .
- ' $pdf->SetFillColor(234,123,132); ' - Default background color is black but you can change background color by calling the SetFillColor method which accepts RGB values . Now whenever the fill option is set to true it will fill it with the color mentioned previously.
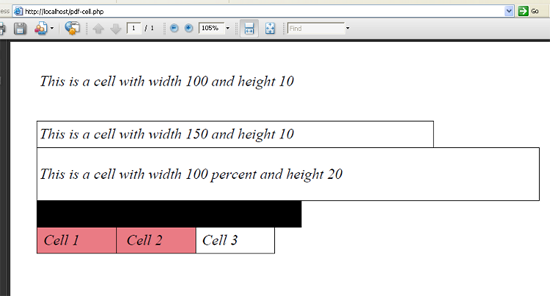
Output :
When run 'pdf-cell.php' display output as :



[ 0 ] Comments