This section contains the detail about the Generating Report in PDF.
Generate Report in PDF
In this tutorial you will learn how to generate report in PDF in a PHP web application . In this tutorial use two file :
- registration.php
- generate_report.php
In this tutorial "registration.php" use for enter data and "generate_report.php" use for generate report in PDF. The code of "registration.php" given below :
<html>
<head>
<script type="text/javascript">
function validate(){
var username=document.getElementById("username").value;
var email=document.getElementById("email").value;
var password=document.getElementById("password").value;
var conf_password=document.getElementById("conf_password").value;
var address=document.getElementById("address").value;
if(username=="" || username.length<1){
alert("User Name field must not be blank.");
document.getElementById("username").focus();
return false;
}
if(email=="" || email.length<1){
alert("Email field must not be blank.");
document.getElementById("email").focus();
return false;
}
if(password=="" || password.length<1){
alert("Password field must not be blank.");
document.getElementById("password").focus();
return false;
}
if(password!=conf_password){
alert("Password and Confirm Password do not match.");
document.getElementById("conf_password").focus();
return false;
}
if(address=="" || address.length<1){
alert("Address field must not be blank.");
document.getElementById("address").focus();
return false;
}
return true;
}
</script>
</head>
<body >
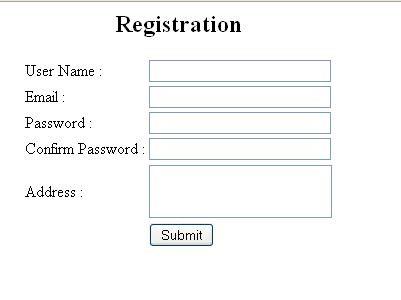
<h2 align="center" >Registration</h2>
<form action="generate_report.php" method="post"
onSubmit="return validate()" >
<table align="center" >
<tr>
<td>User Name :</td>
<td><input type="text" size="26" name="username" id="username" ></td>
</tr>
<tr>
<td>Email :</td>
<td><input type="text" size="26" name="email" id="email" ></td>
</tr>
<tr>
<td>Password :</td>
<td><input type="password" size="26" name="password" id="password" ></td>
</tr>
<tr>
<td>Confirm Password :</td>
<td><input type="password" size="26" name="conf_password" id="conf_password" ></td>
</tr>
<tr>
<td>Address :</td>
<td><textarea name="address" id="address" ></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="submit" value="Submit" /></td>
</tr>
<table>
</form>
</body>
</html>
The code of "generate_report.php" given below :
<?php
require('fpdf16/fpdf.php');
if(isset($_POST['submit'])){
$username=$_POST['username'];
$email=$_POST['email'];
$password=$_POST['password'];
$address=$_POST['address'];
// cerate pdf
$pdf=new FPDF();
$pdf->AddPage();
$pdf->SetFont('Times','I',16);
$pdf->Cell(35,10,'1.User Name : ',0,0);
$pdf->Cell(20,10,$username,0,1);
$pdf->Cell(35,10,'2.Email : ',0,0);
$pdf->Cell(20,10,$email,0,1);
$pdf->Cell(35,10,'3.Password : ',0,0);
$pdf->Cell(20,10,$password,0,1);
$pdf->Cell(35,10,'4.Address : ',0,0);
$pdf->Cell(20,10,$address,0,1);
$pdf->Output();
}
?>
In the "generate_report.php" first included the fpdf library in our file and if "isset($_POST['submit'])" is true then access all posted value and generate PDF.
Output :
When "registration.php" file display output as :

Again if "User Name" field empty and click "Submit" button , display error message as :

and if email ,password , and Address field empty then display error message as :



and if password and confirm password not match display error message as :

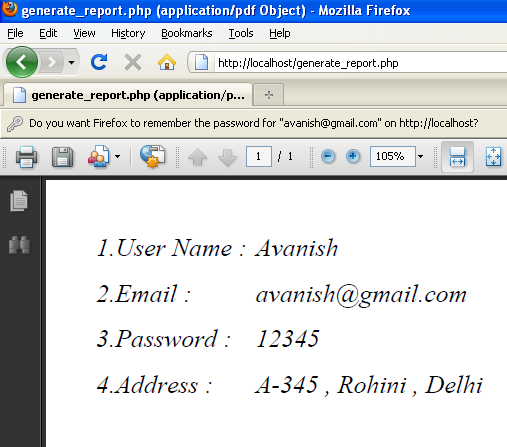
If all validation true in "registration.php" then form submit in "generate_report.php" and generate PDF that display as :



[ 0 ] Comments