In this tutorial you will learn about the JSF 2 composite attribute tag.
JSF 2 composite attribute
In this tutorial you will learn about the JSF 2 composite attribute tag.
<composite:attribute> tag of JSF 2 composite tag library is used for declaring an attribute which can be provided to the composite component instance in the current composite component. This tag can be used inside the <composite:interface> tag by a zero or many times according to the requirement. This tag can also be nested inside the other <composite:attribute> tag. There are some component attributes which must not be used while using the <composite:attribute> tag. These are as follows :
- binding
- id
- inView
- parent
- rendered
- rendererType
- transient
Attributes of JSF 2 composite attribute tag
- name : This is a required attribute that specifis the name of the attribute which must be used in the composite component tag
- targets : This is a required attribute that specifies the
target to invoke the component client ids of <composite:implementation> by the
'method-signature' attribute (if present). Different target client ids can
be separated by a space (not tab space) in target list but, if this attribute is
not used with this tag and the attribute method-signature is used then only the
value of 'name' attribute is targeted or can say the only value of 'name'
attribute is targeted.
- default : This is not a required attribute. This attribute
is used to specify a default value for the attributes if they are not used in
the using page but, in case this attribute is not set to required="true" and the
value is not being given by the page author.
- displayName : Value of this attribute can be the type of java.lang.String that specifies the name to be displayed in a tool palette.
- required : Value of this attribute can be the type of boolean and it can be set to true if value of this attribute is must provided by the page author.
- preferred : Value of this attribute can be the type of boolean (true/false) that specifies whether it is a "preferred" component or not.
- expert : Value of this attribute can be the type of boolean (true/false) that specifies whether this component is only for the expert users or not.
- shortDescription : Value of this attribute can be the type
of java.lang.String. This attribute can be used for describing the short
description of the composite component that what's it aim ?
- method-signature : Value of this attribute can be the type of java.lang.String. This attribute is used to declare an attribute a MethodExpression of which method signature is specified by the current attribute's value.
- type : Value of this attribute can be the type of java.lang.String. This attribute specifies that the value of this attribute is a ValueExpression of which type is specified by the current attribute's value.
Example
Here an example is being given which will demonstrate you how to use the JSF 2 composite attribute tag in creating the composite components. In this example I have created composite components in two different XHTML pages. You can see the effects on the view pages with/without using the attributes of a <composite:attribute> tag. In this example I have used the various attributes of <composite:attribute tag>. In this example you will see that with which <composite:attribute> tag the default attribute is used and if it is not used in the using page then this attribute will be assigned with the default value. And if you want to change this default value then you can use this attribute in the using page and assigned a new value to it. In the view page value of this attribute will be shown with the changed value.
Directory Structure

NameBean.java
package devmanuals;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="nameBean")
@SessionScoped
public class NameBean{
public String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String submit(){
return "usingPage1";
}
}
in.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="nmLbl" default="Enter Your Name"/>
<composite:attribute name="nmVal"/>
<composite:attribute name="submitBtnText" />
<composite:attribute name="submitBtnAction"
method-signature="java.lang.String action()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:panelGrid columns="2" id="textPanel">
#{cc.attrs.nmLbl} :
<h:inputText id="name" value="#{cc.attrs.nmVal}" />
</h:panelGrid>
<h:commandButton action="#{cc.attrs.submitBtnAction}"
value="#{cc.attrs.submitBtnText}"
/>
</h:form>
</composite:implementation>
</html>
usingPage.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:dIn="http://java.sun.com/jsf/composite/dev/compositeComponent"
>
<h:body>
<h3>JSF 2 composite attribute Tag Example</h3>
<dIn:in
nmVal="#{nameBean.name}"
submitBtnText="submit"
submitBtnAction="#{nameBean.submit}"
/>
</h:body>
</html>
out.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="nmLbl" default="Your Name is "/>
<composite:attribute name="nmVal" />
</composite:interface>
<composite:implementation>
<h:panelGrid columns="2" id="textPanel">
#{cc.attrs.nmLbl} :
<h:outputText id="name" value="#{cc.attrs.nmVal}" />
</h:panelGrid>
</composite:implementation>
</html>
usingPage1.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:dOut="http://java.sun.com/jsf/composite/dev/compositeComponent"
>
<head>
<title>JSF 2 composite attribute tag</title>
</head>
<h:body>
<h3>JSF 2 composite attribute Tag Example</h3>
<dOut:out
nmVal="#{nameBean.name}"
/>
</h:body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfCompositeAttribute</display-name> <welcome-file-list> <welcome-file>usingPage.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To execute this example
To execute this example you can download a WAR file example form here and import this war file into your eclipse by File -> import -> web -> war file and simply execute this example by selecting the imported project as follows :- Select your project -> Right Click -> Run As -> Run On Server.
Output :
When you will execute the above example you will get the output as follows :
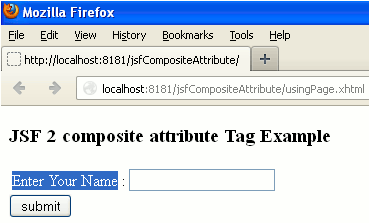
1. View of usingPage.xhtml page will be as follows :

In the above image the text "Enter Your Name" is default value that is set by using the default attribute of <composite:attribute> tag. But, when you will assigned a new value to the nmLbl attribute in the using page by nmLbl="Name" then the page will be viewed as follows :

2. Now if you will give the value to the provided textbox (as I provided the text Deepak) and clicked on submit button then the output will be as follows :



[ 0 ] Comments