In this section, you will learn how to display the home timeline of the authenticating user.
Displaying Home Timeline of the Authenticating User
In this section, you will learn how to display the home timeline of the authenticating user.
The time line is the term used to describe a collected stream of Tweets listed in real-time order. The home timeline is a collected stream of Tweets listed in real-time order on the home page of the user.
For home timeline we need OAuth authorization scheme of Twitter for authenticating user.
Twitter4j Java library have this OAuth support.
Please follow the below steps to get Twitter OAuth support :
STEP-1 : For this you need to register your application at http://twitter.com/oauth_clients/new . Please set the Default Access type to Read, Write, & Direct Messages . This will provide access to read & write tweet/status and also provide facility to send direct messages.
STEP-2 :After registering your application you will get the following things :
- Consumer key
XXXXXXXXXXXX
- Consumer secret
XXXXXXXXXXXX
- Request token URL XXXXXXXXXXXX
- Authorize URL
XXXXXXXXXXXX
- Access token URL XXXXXXXXXXXX
- Callback URL XXXXXXXXXXXX
- Access token XXXXXXXXXXXX
- Access token secret XXXXXXXXXXXX
- Access level Read XXXXXXXXXXXX
NOTE : Please note down the keys before closing page after application registration and also don't share these keys with anyone.
CODE
Place the keys which you got after registration by replacing the square [] brackets .Code is given below :
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1" import="java.util.*,twitter4j.*,twitter4j.conf.ConfigurationBuilder"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@page import="twitter4j.ProfileImage.ImageSize"%><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<%
// configuring Twitter4J
ConfigurationBuilder cb = new ConfigurationBuilder();
cb.setDebugEnabled(true);
cb.setOAuthConsumerKey("[consumer key]");
cb.setOAuthConsumerSecret("[consumer secret]");
cb.setOAuthAccessToken("[Access Token]");
cb.setOAuthAccessTokenSecret("[Access Token Secret]");
TwitterFactory tf = new TwitterFactory(cb.build());
Twitter twitter = tf.getInstance();
out.println("<h2>USER :"+twitter.getScreenName()+"</h2><br/><br/>");
//Getting home timeline of the user
List<Status> statuses = twitter.getHomeTimeline();
out.println("Showing home timeline...."+"<br/><br/>");
for (Status status2 : statuses) {
out.println("<b>"+status2.getUser().getName() + "</b>:" +status2.getText()+"<br/>");
}
%>
</body>
</html>
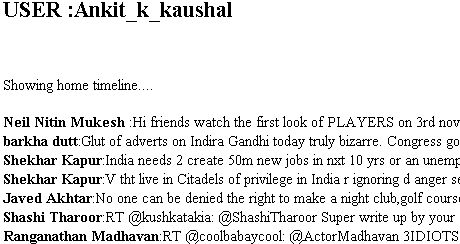
OUTPUT



[ 0 ] Comments