This section contain details about how to upload multiple files using PHP.
Multiple Image File Upload
In this tutorial you will learn how to upload multiple image files in a PHP web application. We have also given code to save uploaded image file in a directory. In this tutorial there are two PHP files, one for creating upload image file and another for processing the uploaded image file and saving into a directory.
In this tutorial use two php files and one folder for uploading files :
- multiple_file.php
- multiple_file_upload.php
- images
The code 'multiple_file.php' file as:
<html>
<head>
<script type="text/javascript">
function validate(){
var filevalue=document.getElementById("file").value;
if(filevalue=="" || filevalue.length<1){
alert("Select File.");
document.getElementById("file").focus();
return false;
}
return true;
}
</script>
</head>
<body >
<h2 align="center" >Multiple File Upload</h2>
<form action="multiple_file_upload.php" method="post" onSubmit="return validate()"
enctype="multipart/form-data" >
<table align="center" >
<tr>
<td><label for="file1">File 1:</label></td>
<td><input name="userfile[]" type="file" id="file" /></td>
</tr>
<tr>
<td><label for="file2">File 2:</label></td>
<td><input name="userfile[]" type="file" /></td>
</tr>
<tr>
<td><label for="fil3">File 3:</label></td>
<td><input name="userfile[]" type="file" /></td>
</tr>
<tr>
<td><label for="file4">File 4:</label></td>
<td><input name="userfile[]" type="file" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="submit" value="Submit" /></td>
</tr>
<table>
</form>
</body>
</html>
In the 'multiple_file.php' file four input fields for uploading files and in the file important part :
- enctype="multipart/form-data"- Necessary if use file type input text.
- action="multiple_file_upload.php"-The name of our PHP page that will be use for after summit form.
- method="post"-Informs the browser that we want to send information to the server .
Another file 'multiple_file_upload.php' code given below that file used for processing the uploaded file and saving into a folder "images" .Code of 'multiple_file_upload.php' as :
<?php
if (isset($_POST['submit'])){
for($i=0;$i<4;$i++){
echo "<b>File".($i+1).".</b><br>";
if ((($_FILES["userfile"]["type"][$i] == "image/gif")
|| ($_FILES["userfile"]["type"][$i] == "image/jpeg")
|| ($_FILES["userfile"]["type"][$i] == "image/pjpeg"))
&& ($_FILES["userfile"]["size"][$i] < 100000))
{
if ($_FILES["userfile"]["error"][$i] > 0)
{
echo "File Error : " . $_FILES["userfile"]["error"][$i] . "<br />";
}else {
if (file_exists("images/".$_FILES["userfile"]["name"][$i]))
{
echo "<b>".$_FILES["userfile"]["name"][$i] . " already exists. </b>";
}else
{
move_uploaded_file($_FILES["userfile"]["tmp_name"][$i],"images/". $_FILES["userfile"]["name"][$i]);
echo "Stored in: " . "images/" . $_FILES["userfile"]["name"][$i]."<br />";
?>
Uploaded File:<br>
<img src="images/<?php echo $_FILES["userfile"]["name"][$i]; ?>" width="100"
height="100" alt="Image path Invalid" >
<?php
}
}
}else
{
echo "Invalid file detail<br> file type ::".$_FILES["userfile"]["type"][$i]." , file size::: ".$_FILES["userfile"]["size"][$i];
}
echo "<br>";
}
}else{
echo "File details not avaliable.";
}
?>
Output:-
If run 'multiple_file.php' display output as:

If click on Submit button and file field 'File 1' field empty then javascript display display output as:

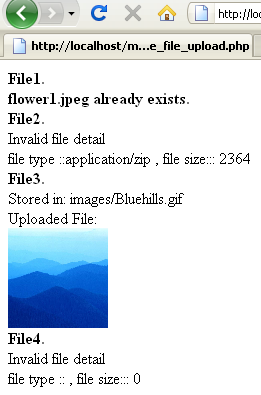
Again if upload all file and javascript return true then display output as:

If not upload any file and fined any error then then display output as :



[ 0 ] Comments