This section contains the detail about the Voting using jQuery, PHP & Mysql.
Voting using jQuery, PHP & Mysql
In this section, you will learn about how to create a voting application, which store positive and negative votes in the database table and show the resultant vote on the same page where you will vote.
First it shows the titles for voting from database table using PHP. These titles have images for negative & positive voting. When you click on any one of these, the click event is handled by jQuery. It sends the id of the clicked title & the string "vote_up" or "vote_down" , which indicate which type of voting it is. If it is negative(votes_down), it deduct else it increase the positive votes.(votes_up). These titles also works as hyper link to web pages.
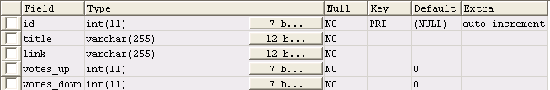
Given below the schema of database table 'entries' :

Given below example will give you a clear idea :
Example :
votingFront.php
<?php
//Connect to the database
$connection = mysql_connect('192.168.10.13', 'root' , 'root') or die(mysql_error());;
$selection = mysql_select_db('ankdb', $connection);
?>
<html>
<head>
<title>Votes</title>
<style type='text/css'>
body {
background: #e8e6de;
}
a {
outline:none;
}
.entry {
width: 710px;
background: #ffffff;
padding:8px;
border:1px solid #bbbbbb;
margin:5px auto;
-moz-border-radius:8px;
}
span.link a {
font-size:150%;
color: #000000;
text-decoration:none;
}
a.vote_up, a.vote_down {
display:inline-block;
background-repeat:none;
background-position:center;
height:16px;
width:16px;
margin-left:4px;
text-indent:-900%;
}
a.vote_up {
background:url("images/thumb_up.png");
}
a.vote_down {
background:url("images/thumb_down.png");
}
</style>
<script type='text/javascript' src='js/jquery-1.4.2.js'></script>
<script type='text/javascript'>
$(function(){
$("a.vote_up").click(function(){
//get the id
the_id = $(this).attr('id');
// show the spinner
$(this).parent().html("<img src='images/spinner.gif'/>");
//fadeout the vote-count
$("span#votes_count"+the_id).fadeOut("fast");
//the main ajax request
$.ajax({
type: "POST",
data: "action=vote_up&id="+$(this).attr("id"),
url: "Voting.php",
success: function(msg)
{
$("span#votes_count"+the_id).html(msg);
//fadein the vote count
$("span#votes_count"+the_id).fadeIn();
//remove the spinner
$("span#vote_buttons"+the_id).remove();
}
});
});
$("a.vote_down").click(function(){
//get the id
the_id = $(this).attr('id');
// show the spinner
$(this).parent().html("<img src='images/spinner.gif'/>");
//the main ajax request
$.ajax({
type: "POST",
data: "action=vote_down&id="+$(this).attr("id"),
url: "Voting.php",
success: function(msg)
{
$("span#votes_count"+the_id).fadeOut();
$("span#votes_count"+the_id).html(msg);
$("span#votes_count"+the_id).fadeIn();
$("span#vote_buttons"+the_id).remove();
}
});
});
});
</script>
</head>
<body>
<center><h2><font color="red">Select your favorite Tutorial section of Devmanuals :</font>
</h2></center>
<?php
/**
Display the results from the database
**/
$q = "SELECT * FROM entries";
$r = mysql_query($q);
if(mysql_num_rows($r)>0): //table is non-empty
while($row = mysql_fetch_assoc($r)):
//this is the net result of voting up and voting down
$net_vote = $row['votes_up'] - $row['votes_down'];
?>
<div class='entry'>
<span class='link'>
<a href='<?php echo $row['link']; ?>'> <?php echo $row['title']; ?> </a>
</span>
<span class='votes_count' id='votes_count<?php echo $row['id']; ?>'>
<?php echo $net_vote." votes"; ?></span>
<span class='vote_buttons' id='vote_buttons<?php echo $row['id']; ?>'>
<a href='javascript:;' class='vote_up' id='<?php echo $row['id']; ?>'>Vote Up!</a>
<a href='javascript:;' class='vote_down' id='<?php echo $row['id']; ?>'>Vote Down!</a>
</span>
</div>
<?php
endwhile;
endif;
?>
</body>
</html>
Voting.php
<?php
//Connect to the database
$connection = mysql_connect('192.168.10.13', 'root' , 'root') or die(mysql_error());;
$selection = mysql_select_db('ankdb', $connection);
function getAllVotes($id)
{
/**
Returns an array whose first element is votes_up and the second one is votes_down
**/
$votes = array();
$q = "SELECT * FROM entries WHERE id = $id";
$r = mysql_query($q);
if(mysql_num_rows($r)==1)//id found in the table
{
$row = mysql_fetch_assoc($r);
$votes[0] = $row['votes_up'];
$votes[1] = $row['votes_down'];
}
return $votes;
}
function getEffectiveVotes($id)
{
/**
Returns an integer
**/
$votes = getAllVotes($id);
$effectiveVote = $votes[0] - $votes[1];
return $effectiveVote;
}
$id = $_POST['id'];
$action = $_POST['action'];
//get the current votes
$cur_votes = getAllVotes($id);
//ok, now update the votes
if($action=='vote_up') //voting up
{
$votes_up = $cur_votes[0]+1;
$q = "UPDATE entries SET votes_up = $votes_up WHERE id = $id";
}
elseif($action=='vote_down') //voting down
{
$votes_down = $cur_votes[1]+1;
$q = "UPDATE entries SET votes_down = $votes_down WHERE id = $id";
}
$r = mysql_query($q);
if($r) //voting done
{
$effectiveVote = getEffectiveVotes($id);
echo $effectiveVote." votes";
}
elseif(!$r) //voting failed
{
echo "Failed!";
}
?>
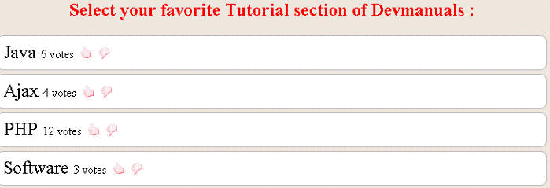
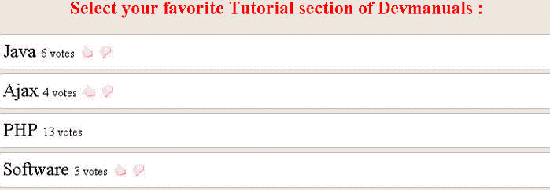
Output :

When we click on thumb-up image of PHP , voting will change like this :



[ 0 ] Comments