This section contains the detail about the Form submission using jQuery Ajax
Form submission using jQuery Ajax
In this section, you will learn how to submit form using jQuery Ajax without using action attribute in form.
In this tutorial, we will discuss about how to use Ajax function of jQuery to create a login page , which has a PHP page to perform database connection. In this example , login page contain jQuery Ajax to make connection with PHP ,which is use to connect to database and check authenticity of user . And if user is correct , it shows a welcome quote.
Given below example will give you a clear idea :
Example :
loginValidation.php
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>
Validate login from database table using jQuery JSP & jQuery
</TITLE>
<script src="jquery-1.4.2.js"></script>
<script src="loginValidation.js" type="text/javascript"></script>
<style type="text/css">
.style1 {
color: #0000FF;
}
.style3 {
color: #CC0066;
}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
//global vars
var userName = $("#user"); //user name field
var userPass = $("#pass"); //password field
//function to check name and comment field
function checkCommentsForm(){
if(userName.attr("value") && userPass.attr("value"))
return true;
else
return false;
}
//When form submitted
$("#formL").submit(function(){
if(checkCommentsForm()){
$.ajax({
type: "post"
, url: "loginValidationMain.php"
,data: "user="+userName.val()+"&pass="+userPass.val(),
success: function(msg) {$('#targetDiv').hide();
$("#targetDiv").html ("<h3>" + msg + "</h3>").fadeIn("slow");}
});
}
else alert("Please fill UserName & Password!");
return false;
});
});
</script>
</HEAD>
<BODY>
<div>
<form id="formL" name="formL" method="post" onsubmit="return false;">
<span class="style3"><strong>Enter Username & Password to Login :
</strong></span><br>
<br>
<span class="style1">Username : </span>
<input name="user" id="user" type="text">
<br><span class="style1">Password :</span>
<input name="pass" id="pass" type="password">
<br><input name="button" id="button" value="Submit" type="submit">
</form>
</div>
<div id="targetDiv" style="display: none;">
</div>
</BODY>
</HTML>
loginValidationMain.php
<?php
session_start();
$host="192.168.10.13"; // Host name
$username="root"; // Mysql username
$password="root"; // Mysql password
$db_name="mailer"; // Database name
$tbl_name="admin_login"; // Table name
$con = mysql_connect($host,$username,$password) or die(mysql_error());;
mysql_select_db($db_name, $con) or die(mysql_error());
//Form variable
$adminName=$_POST["user"];
$password=$_POST["pass"];
$sql= "SELECT * FROM adminlogin WHERE admin_name='$adminName' and password='$password'";
$result=mysql_query($sql,$con) or die(mysql_error());
if($row = mysql_fetch_array($result)){
//Login sucessfull
?>
<font color="red">Welcome</font>
<script>alert("Login succesfull!");</script>
<?php
echo $adminName;
exit;
}else{
//echo $userLoginErrorMessage;
?>
<script>alert("Invalid Login details! Please try again!");</script>
<?php
}
?>
Output :
First you need to input username & password :

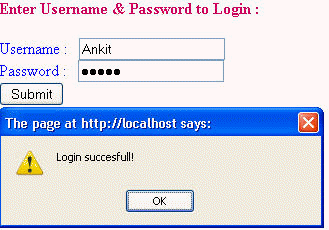
When you click 'submit' button, it will display you a alert box & a message as given below :

When you press 'OK' button of alert box, it will show you the following message :



[ 0 ] Comments