In this article we will introduce with how can we show RadioButton inside GridView in ASP.NET
RadioButton inside GridView in ASP.NET
In this example you can see how we can use RadioButton in GridView. You will use the Template field tag for inserting the RadioButton in GridView.
RadioButtonInGV.aspx (Design Page):

RadioButtonInGV.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master" AutoEventWireup="true"
CodeFile="RadioButtonInGV.aspx.cs" Inherits="RadioButtonInGV" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<div>
<h2 style="color: Green">
RadioButton inside GridView
<br />
in ASP.NET 4, C#
</h2>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ChartDatabaseConnectionString %>"
SelectCommand="SELECT * FROM [Product]"></asp:SqlDataSource>
</div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
DataKeyNames="ProductID" DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None"
PageSize="4" AllowPaging="True">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="Price" HeaderText="Price" SortExpression="Price" />
<asp:TemplateField HeaderText="Select One">
<ItemTemplate>
<input name="RadioButton" type="radio" value='<%# Eval("ProductName") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#7C6F57" />
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#E3EAEB" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F8FAFA" />
<SortedAscendingHeaderStyle BackColor="#246B61" />
<SortedDescendingCellStyle BackColor="#D4DFE1" />
<SortedDescendingHeaderStyle BackColor="#15524A" />
</asp:GridView>
<br />
<asp:Button ID="Button1" runat="server" Text="Show Selected value" OnClick="Button1_Click" />
<br />
<br />
<asp:Label ID="Label1" runat="server" Font-Bold="True" Font-Size="Large" ForeColor="#003300"></asp:Label>
</asp:Content>
RadioButtonInGV.aspx.cs (C# code file):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class RadioButtonInGV : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string selectedValue = Request.Form["RadioButton"];
Label1.Text = "You choose : " + selectedValue;
}
}
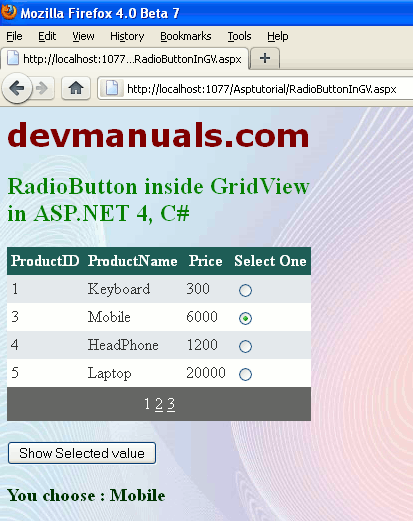
Output:



[ 0 ] Comments