In this article we will introduce DataBind with GridView Programmatically in ASP.NET 4
DataBind with GridView Programmatically in ASP.NET 4
In this example you can see how we can bind data with GridView Programmatically. In this example we will bind the data with GridView Programmatically. We will not use any data source.
DataBindGridViewProgrammatically.aspx (Design Page):

DataBindGridViewProgrammatically.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master" AutoEventWireup="true" CodeFile="DataBindGridViewProgrammatically.aspx.cs" Inherits="FillGridViewProgrammatically" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server"> <div> <h2 style="color: Green"> DataBind with GridView Programmatically <br /> in ASP.NET 4, C# </h2> <asp:GridView ID="GridView1" runat="server" CellPadding="4" BackColor="White" BorderColor="#CC9966" BorderStyle="None" BorderWidth="1px"> <FooterStyle BackColor="#FFFFCC" ForeColor="#330099" /> <HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="#FFFFCC" /> <PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" /> <RowStyle BackColor="White" ForeColor="#330099" /> <SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" /> <SortedAscendingCellStyle BackColor="#FEFCEB" /> <SortedAscendingHeaderStyle BackColor="#AF0101" /> <SortedDescendingCellStyle BackColor="#F6F0C0" /> <SortedDescendingHeaderStyle BackColor="#7E0000" /> </asp:GridView> </div> </asp:Content>
DataBindGridViewProgrammatically.aspx (C# code file):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Web.Configuration;
using System.Data;
public partial class FillGridViewProgrammatically : System.Web.UI.Page
{
SqlConnection con;
SqlDataAdapter da;
private string s;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
binddata();
}
}
void binddata()
{
s = WebConfigurationManager.ConnectionStrings["ChartDatabaseConnectionString"].ConnectionString;
con = new SqlConnection(s);
da = new SqlDataAdapter("Select * from Product" , con);
DataSet ds = new DataSet();
da.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
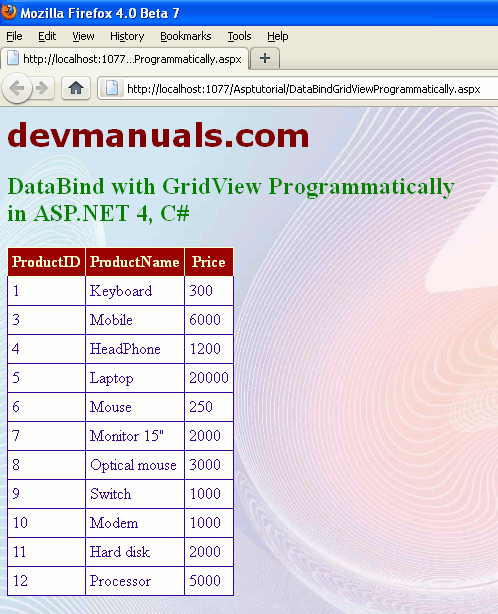
Output:



[ 0 ] Comments