In this tutorial you will learn how to parse the xml file.
Parsing XML File
In this tutorial you will learn how to parse the xml file.
The example given below will demonstrate you to how parse the xml file. To do so I create a html file which is embedded with the JavaScript into which I make a function named getXmlHttpRequestObject() for the browsers compatibility and used methods like 'getElementsByTagName()' that returns the NodeList with the defined names by using which the elements of .xml files element I fetched, 'getElementById()' returns the value of which element id is given, etc. and used some properties also like 'firstChild' that returns the first child node, 'nodeValue' that returns the node value by using both I found the child nodes and their values. In the body part of the html page I create a button that will be functioned on clicking because on this button I used the 'onclick' event. After clicking on the button elements of .xml file will be returned as response.
Example :
xmlDoc.html
<html>
<head>
<script type="text/javascript">
function getXmlHttpRequestObject(xmlFile)
{
var tab,x,y,i;
if (window.XMLHttpRequest) // for the browsers IE7+, Firefox, Chrome, Opera, Safari
{
getXMLHTTP=new XMLHttpRequest();
}
else // for the lower version browsers IE6, IE5
{
getXMLHTTP=new ActiveXObject("Microsoft.XMLHTTP");
}
getXMLHTTP.onreadystatechange=function()
{
if (getXMLHTTP.readyState==4 && getXMLHTTP.status==200)
{
tab="<table border='1'><tr><td><b>Title</b></td><td><b>Author</b></th><td><b>Country</b></td></tr>";
x=getXMLHTTP.responseXML.documentElement.getElementsByTagName("BOOK");
for (i=0;i<x.length;i++)
{
tab=tab + "<tr>";
y=x[i].getElementsByTagName("TITLE");
{
try
{
tab=tab + "<td>" + y[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
tab=tab + "<td> </td>";
}
}
y=x[i].getElementsByTagName("AUTHOR");
{
try
{
tab=tab + "<td>" + y[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
tab=tab + "<td> </td>";
}
}
y=x[i].getElementsByTagName("COUNTRY");
{
try
{
tab=tab + "<td>" + y[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
tab=tab + "<td> </td>";
}
}
tab=tab + "</tr>";
}
tab=tab + "</table>";
document.getElementById('book').innerHTML=tab;
}
}
getXMLHTTP.open("GET",xmlFile,true);
getXMLHTTP.send();
}
</script>
</head>
<body>
<div id="book">
<p>Hi friends here you can get the book details of various famous authors.</p>
<button onclick="getXmlHttpRequestObject('book_detail.xml')">BookRecord</button>
</div>
</body>
</html>
book_detail.xml
<?xml version="1.0" encoding="UTF-8"?> <CATALOG> <BOOK> <TITLE>Panchatanra</TITLE> <AUTHOR>Pt. Vishnu Sharma</AUTHOR> <COUNTRY>INDIA</COUNTRY> </BOOK> <BOOK> <TITLE>Ashtadhyayi</TITLE> <AUTHOR>Panini</AUTHOR> <COUNTRY>INDIA</COUNTRY> </BOOK> <BOOK> <TITLE>Akabarnama</TITLE> <AUTHOR>Abul Fazal</AUTHOR> <COUNTRY>INDIA</COUNTRY> </BOOK> <BOOK> <TITLE>The Da Vinci Code</TITLE> <AUTHOR>Dan Brown</AUTHOR> <COUNTRY>US</COUNTRY> </BOOK> <BOOK> <TITLE>Love Story </TITLE> <AUTHOR>Erich Segal </AUTHOR> <COUNTRY>US</COUNTRY> </BOOK> <BOOK> <TITLE>In the Line of Fire</TITLE> <AUTHOR>Pervez Musharraf </AUTHOR> <COUNTRY>PAKISTAN</COUNTRY> </BOOK> <BOOK> <TITLE>Shopaholic and Sister</TITLE> <AUTHOR>Sophie Kinsella</AUTHOR> <COUNTRY>UK</COUNTRY> </BOOK> </CATALOG>
Output :
When you will execute the above example you will get the output as :

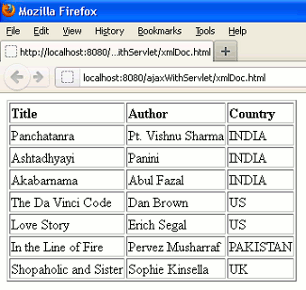
When you will click on the button 'BookRecord' you will get the output as :



[ 0 ] Comments