This tutorial will demonstrate you about the basics of AJAX.
Basics of AJAX
This tutorial will demonstrate you about the basics of AJAX.
AJAX is an abbreviation of Asynchronous JavaScript and XML. It is a mix up of various technologies that collectively makes it powerful. Various technologies that the AJAX integrated with are the JavaScript that binds everything together, CSS and XHTML used for standard-based representation, XML used for data interchange and manipulation, XMLHttpRequest used for asynchronous data retrieval and Document Object Model is used for dynamic display and interaction.
Unlike, the traditional server-side web applications that were bringing forth HTML docs for all client event call made to the server clients required to freshen up and re-render the entire html page for each response, AJAX exchanges the data based on client events using XML with server and updates a part of web page except reload the entire page.
How AJAX works
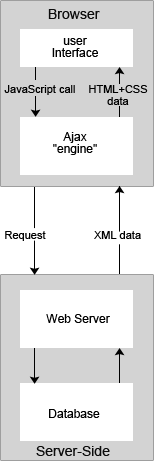
AJAX includes an additional functionality of layer in the communication model. Ajax engine does work as an action to mediate between the user and the server. An Ajax engine written in JavaScript is loaded at the starting of a session is responsible for both the interface that the user sees and the communication with the server according to user request and it lets the user to interact with the application asynchronously.

fig : This figure shows how ajax engine acts as mediator between the user and server.


[ 0 ] Comments