In this section we will discuss about the multiple selectable options.
Multiple CheckBox Example
In this section we will discuss about the multiple selectable options. This example will illustrate you that if any one want to choose multiple options then how it will be possible. The example given below is focusing on such problem. Here we will make multiple checkbox options that one can choose one or more options.
checkBox.html
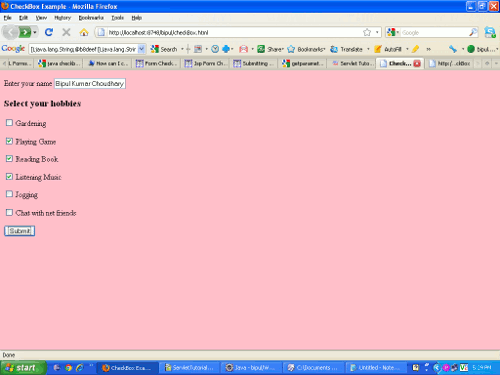
<html> <head> <title>CheckBox Example</title> </head> <body bgcolor="pink"> <form method="get" action="CheckBox"> <p>Enter your name <input type="text" name="name" /></p> <h3>Select your hobbies</h3> <p><input type="checkbox" name="hobbies" value="Gardening" /> Gardening</p> <p><input type="checkbox" name="hobbies" value="Playing Game" /> Playing Game</p> <p><input type="checkbox" name="hobbies" value="Reading Book" /> Reading Book</p> <p><input type="checkbox" name="hobbies" value="Listening Music" /> Listening Music</p> <p><input type="checkbox" name="hobbies" value="Jogging" /> Jogging</p> <p><input type="checkbox" name="hobbies" value="Chat with net friends" /> Chat with net friends</p> <p><input type="submit" value="Submit"></input></p> </form> </body> </html>
CheckBox.java
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class CheckBox extends HttpServlet{
public void doGet(HttpServletRequest req, HttpServletResponse res)throws ServletException, IOException{
String name;
String[] hobbies;
res.setContentType("text/html");
name= req.getParameter("name");
PrintWriter pw = res.getWriter();
hobbies= req.getParameterValues("hobbies");
if(hobbies!=null)
{
pw.println("<html><body bgcolor=#00fffff>");
pw.println("Hi I am <h4>"+name+".</h4><br>");
pw.println("My hobby/hobbies are:");
for(int i=0; i<hobbies.length; i++){
pw.println(hobbies[i]+",");
}
pw.println("</body></html>");
}
else
pw.println("<p><font color=red>not selected</font></p>");
}
}
web.xml
<servlet> <servlet-name>bipul2</servlet-name> <servlet-class>CheckBox</servlet-class> </servlet> <servlet-mapping> <servlet-name>bipul2</servlet-name> <url-pattern>/CheckBox</url-pattern> </servlet-mapping>
Output :
When you will run the html file then the following page will display.

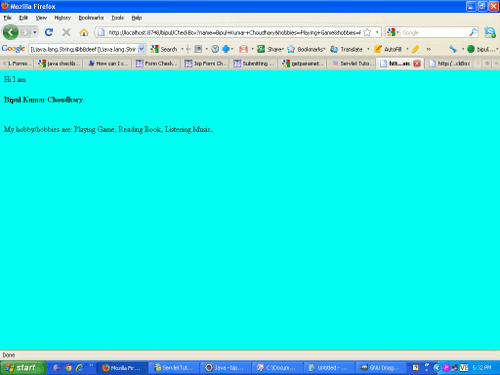
When you will select the CheckBoxes and click on submit the following page will display.

If you will not select the any option then the following page will display



[ 0 ] Comments