In this tutorial you will learn how to set page contentType or creating static content.
JSP page contentType
In this tutorial you will learn how to set page contentType or creating static content.
contentType attribute is used to set the content type by which the browser is permitted to interpret the resulting content correctly. To create static content in a JSP page contentType attribute can be used with the page directive, these static contents can be any text-based format e.g. HTML(HyperText Markup Language), XML(Extensible Markup Language), WML(Wireless Markup Language). By default content type format is a HTML and if you want to use the content type except the HTML you would be required to use the contentType attribute with the page directive in a JSP page. for example :
<%@ page contentType= "application/vnd.ms-excel" %>
Note : contentType should be used at the beginning of the JSP page.
Example :
setContentTypeExample.jsp
<%@ page language="java" contentType="application/vnd.ms-excel; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="application/vnd.ms-excel; charset=ISO-8859-1">
<title>JSP contentType Example</title>
</head>
<body>
<table>
<tr>
<td>Name</td> <td>Age</td>
</tr>
<tr>
<td>
<%
out.println("Dev");
%>
</td>
<td>
<%
out.println("25");
%>
11</td>
</tr>
<tr>
<td>
<%
out.println("Rosy");
%>
</td>
<td>
<%
out.println("20");
%>
</td>
</tr>
</table>
</body>
</html>
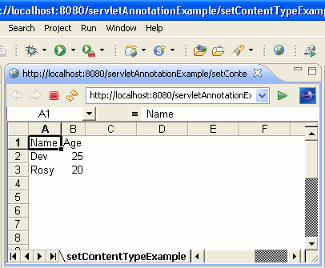
Output :
When you will execute the above example you will get the output as :



[ 0 ] Comments