In this tutorial you will learn about the JSP include directive.
JSP include Directive Example
In this tutorial you will learn about the JSP include directive.
include directive includes the other files on a JSP page along with the text (either static or dynamic) of the included file. In this case an including JSP page may or may not contain their own contents. Process of include directive is happened at the time of translation of JSP page to Servlet. include directive may be used for reusing the same kind of information that you want to include on an another or several pages such as, include the banner content, copyright information etc. This tag facilitates the reusability of code.
NOTE : While you are including a file, one thing should always be kept in mind that whether the file that has to be included should not contain the <html> </html>, <body> </body> tags because the whole code of the included file is added at that location in the calling JSP file and the calling JSP file may contain these tags and may caused to an error by conflicting between the tags.
Attributes of <@ include> directive
- file="relativeURL" : Specified path to the included file. for example "dateDisplay.jsp". URL starts with "/" means a relative path to the JSP application's context, is a javax.servlet.ServletContext object which is in turn saved in the application object. URL starts with a directory or file name, the path is relative to the JSP file.
Syntax for using the include directive
<%@ include file="relativeURL" %>
Example :
Here I am giving a simple example which will demonstrate you about the use of include directive. In this example I have created the three JSP files named includeDirective.jsp, includeToIncludeDirective.jsp, dateDisplay.jsp. In three of these files a calling JSP file that includes rest from these files. The dateDisplay.jsp file contains for displaying the current date and includeToIncludeDirective.jsp file contains the code for displaying the numbers. In the calling file I have used the include directive to include the files and passed the relativeURL to its attribute file.
dateDisplay.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ page import="java.util.Date" %> <% Date date= new Date(); %> <p>Current Date is : <%=date %>.
includeToIncludeDirective.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<form>
<input type="text" name="text" />
<input type="submit" value="submit" />
</form>
<%! int num; %>
<%
if (request.getParameter("text") != null)
{
num = Integer.parseInt(request.getParameter("text"));
}
%>
<table>
<tr><td>Number</td></tr>
<%
for (int i = 1; i < num+1; i++)
{
%>
<tr>
<td align="right"><%=i %></td>
</tr>
<%
}
%>
</table>
includeDirective.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Jsp include Directive Example</title> </head> <body> <%@ include file="dateDisplay.jsp" %> <p>Enter the last number till you want to print number:</p> <%@ include file="includeToIncludeDirective.jsp" %> </body> </html>
Output :
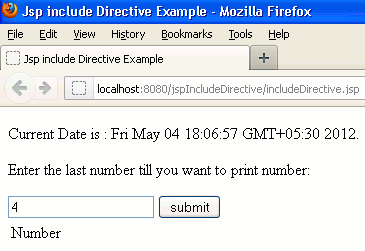
When you will execute the includeDirective.jsp page you will get the output as follows :
1. At first a page will be displayed to you to enter the last number

2. When you will entered the value and clicked on submit button then output will as follows :



[ 0 ] Comments