In this section we will learn about the JSF 2 ui debug tag.
JSF 2 ui debug
In this section we will learn about the JSF 2 ui debug tag.
<ui:debug> tag is used to capture the debugging information like the component's tree and the scoped variable's present state in the application, when the component is rendered. Availability of this tag on an XHTML page specifies that a component is created and it is added to the component tree. Debugging information captured by the debug component can be seen by pressing the CTRL+SHIFT+d (default hot key ). By pressing the CTRL+SHIFT+d a pop up window will be opened with the debugging information. The default hotkey can be changed to CTRL+SHIFT+userDefinedKey by using the 'hotkey' attribute of this tag.
Attributes of JSF 2 ui debug tag
- hotkey : This is an optional attribute. This attribute is
used to create a single character hotkey, pressing which with the CTRL+SHIFT
keys a debugging information window will be opened. The value of this attribute
can't be an EL expression. The default value of single character is 'd' i.e. (CTRL+SHIFT+d).
- rendered : This is an optional attribute. This attribute is used to specify whether the debug component will be rendered or not. Value of this attribute may have the 'true', 'false' or an EL expression which evaluates to either 'true' or 'false'. The false value of this attribute specifies that the debug component will not be rendered and the pop up window of debugging information can't be opened by using hotkey because the hotkey attribute is disregarded when the rendered attribute's value is set to false.
Example :
A simple example is being given here which demonstrates about the JSF ui debug tag. In this example we will show how to use the JSF facelet <ui:debug> tag in the JSF application as well as you will see how a debugging information window is opened using the hotkey.
Directory Structure

NameBean.java
package devmanuals;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name="nameBean")
@RequestScoped
public class NameBean {
String name;
String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
header.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> </h:head> <f:view> <h:body> <h:outputStylesheet library="css" name="myCSS.css" target="head" /> <h:panelGrid columns="1" styleClass="t1"> <h:graphicImage value="/images/FaceletsHeader.jpg" /> <h:dataTable value="" title="ui:composition tag example"> <h:column> <h:outputLink value="#home"> <h:outputText value="Home" /> </h:outputLink> </h:column> <h:column> <h:outputLink value="#about"> <h:outputText value="About Us" /> </h:outputLink> </h:column> <h:column> <h:outputLink value="#advertise"> <h:outputText value="Advertise" /> </h:outputLink> </h:column> </h:dataTable> </h:panelGrid> </h:body> </f:view> </html>
footer.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> </h:head> <f:view> <h:body> <h:outputStylesheet library="css" name="myCSS.css" target="head" /> <h:panelGrid columns="1" styleClass="t1"> <h:dataTable value="" title="ui:composition tag example"> <h:column> <h:outputLink value="#home"> <h:outputText value="Home" /> </h:outputLink> </h:column> <h:column> <h:outputLink value="#about"> <h:outputText value="About Us" /> </h:outputLink> </h:column> <h:column> <h:outputLink value="#privacy"> <h:outputText value="Privacy Policy" /> </h:outputLink> </h:column> </h:dataTable> <h:panelGroup> <h:graphicImage value="/images/FaceletsFooter.jpg" /> </h:panelGroup> </h:panelGrid> </h:body> </f:view> </html>
BasicTemplate.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html"> <h:head> <title><ui:insert name="title">JSF Facelets</ui:insert></title> </h:head> <body> <div id="header"> <ui:insert name="header"> <ui:include src="/WEB-INF/templates/header.xhtml" /> </ui:insert> </div> <div id="content"> <ui:insert name="content"> <!-- here you can include your content file like the below --> <!-- <div> --> <!-- <ui:include src="contentFileName.xhtml"/> --> <!-- </div> --> <!-- or in the using pages wherever this template will be called you will have to --> <!-- write your content inside the <ui:composition><ui:define> --> <!-- </ui:define></ui:composition> tag to show your content--> </ui:insert> </div> <div id="footer"> <ui:insert name="footer"> <ui:include src="/WEB-INF/templates/footer.xhtml" /> </ui:insert> </div> <ui:debug hotkey="k" rendered="true"/> </body> </html>
myCSS.css
@CHARSET "ISO-8859-1";
table.t1
{
width:0px;
border=0px;
}
table.t1 td
{
margin:0;
padding:0;
overflow:hidden;
text-align:center;
}
a
{
color:#ffffff;
display:block;
width:181px;
background-color:#2f1e2b;
}
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="/WEB-INF/templates/BasicTemplate.xhtml">
<ui:define name="content">
<h:form>
<h3>Enquiry Form</h3>
<table>
<tr>
<td><h:outputText value="Enter Your Name : " /></td>
<td><h:inputText value="#{nameBean.name}" /></td>
</tr>
<tr>
<td><h:outputText value="Enter Your e-mail : "/></td>
<td><h:inputText value="#{nameBean.email}"/></td>
</tr>
<tr>
<td></td>
<td><h:commandButton value="Submit" action="output"/></td>
</tr>
</table>
</h:form>
</ui:define>
</ui:composition>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="/WEB-INF/templates/BasicTemplate.xhtml">
<ui:define name="content">
<table>
<tr>
<td><h:outputText value="Your Name is :"/></td>
<td><h:outputText value="#{nameBean.name}"/></td>
</tr>
<tr>
<td><h:outputText value="Your email id is :" /></td>
<td><h:outputText value="#{nameBean.email}"/></td>
</tr>
</table>
<p><b>Thank You for visiting. We will shortly contact to you.</b></p>
</ui:define>
</ui:composition>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfUIDebug</display-name> <welcome-file-list> <welcome-file>/UsingPages/input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> <url-pattern>*.jsp</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To execute this example
To execute this example you can download a WAR file example form here and import this war file into your eclipse by File -> import -> web -> war file and simply execute this example by selecting the imported project as follows :- Select your project -> Right Click -> Run As -> Run On Server.
Output :
When this example will be executed successfully then the output will be as follows :
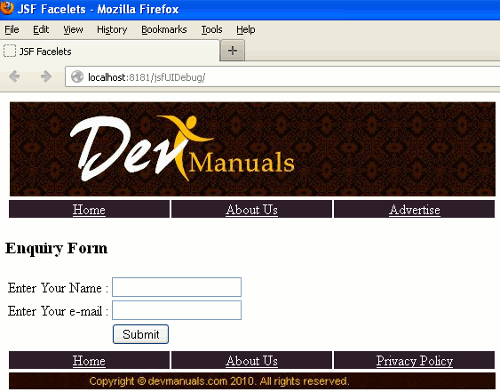
1. The main page will be look like as follows :

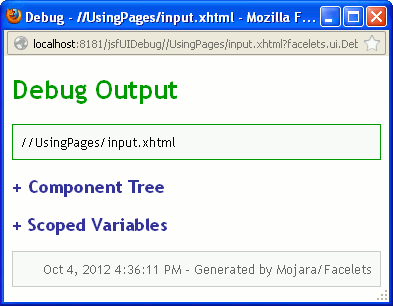
2. When you will press the key CTRL+SHIFT+k then a pop up window will be opened as follows :

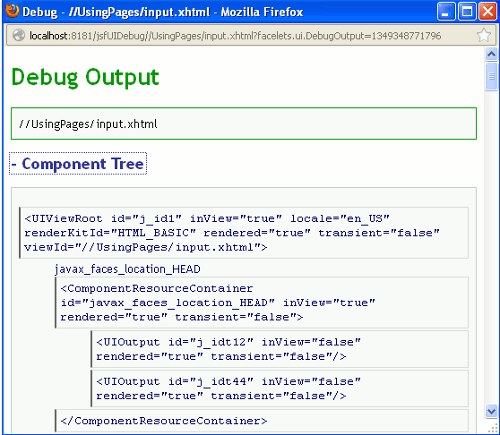
3. The component tree will be viewed as follows :

4. And the scoped variables will be viewed as follows :

5. And after opening the debug window on the home page you will see a logging section is opened like as follows :

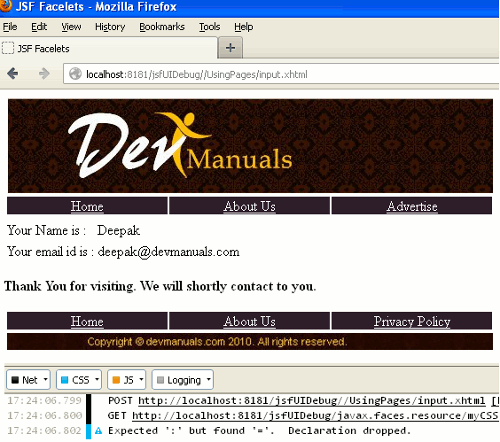
6. When you entered the value to the text boxes and click on the submit button then the output will be as follows :

In the log file you can see in the last line a warning is shown this warning is of css file where in the "border=0px;" line " : " should be used in place of " = ".


[ 0 ] Comments