In this tutorial you will learn about the JSF 2 h selectOneRadio tag.
JSF 2 h selectOneRadio
In this tutorial you will learn about the JSF 2 h selectOneRadio tag.
<h:selectOneRadio> tag is translated to the HTML 'input' element of type 'radio'. This tag is used where you are required to allow users to select only one option from the given various options. To represent the radio button in view pages the <table> and <label> tag is also rendered. This tag is translated into the HTML input element and in the table as follows :
<table id="form1:radio1"> <tr> <td> <input type="radio" name="" id="" value="" /><label for=""> </label> </td> </tr> </table>
Attributes of JSF 2 h selectOneRadio tag
- converter : This is not a required attribute. This attribute is used when you are required to apply a conversion rule using Converter class on this tag.
- converterMessage : This is not a required attribute. This
attribute is used to display a specified textual error message or displayed the
error message related to conversion of element according to Converter class. The
specified value of this attribute (i.e. an error message) may replace the
message that comes from the Converter class.
- id : This is not a required attribute. This attribute is
used to make the component uniquely identifiable. Value of this attribute must
be the unique within its closest parent.
- immediate : This is not a required attribute. It evaluates
an boolean expression. If this attribute is used with 'true' value it specifies
that the value of component must be converted and validated in the Apply Request
Values phase instead of expecting for the Process Validations phase.
- rendered : This is not a required attribute. It evaluates a boolean expression. Presence of this attribute specifies that whether the
current component should be rendered in the Rendered Response phase or not or
worked on any later form submission. The default value of this attribute is
defined to true.
- required : This is not a required attribute. It evaluates a
boolean value. If this attribute is present with value="true" it makes the
options list required to select for the user.
- requiredMessage : This is not a required attribute. This attribute is used to display text message for the 'required' (if present with 'true' value) attribute.
- validator : This is not a required attribute. This
attribute is used, when you are required to use a Validator class to validate
the value when it is being submitted.
- validatorMessage : This is not a required attribute. This
attribute is used to display a specified textual error message or displayed the
error message related to validation of element according to the Validator class.
The specified value of this attribute (i.e. an error message) may replace the
message that comes from the Validator class.
- value : This is not a required attribute. This attribute specifies the current value of the component.
- valueChangeListener : This is not a required attribute but,
is used when you are required to invoke a valueChangeListener method to notified
on the change of component's new value.
- accesskey : This is not a required attribute. This
attribute is used to define an access key i.e create
a shortcut key for the component which can be accessed by the combination
(browser dependent combination) of Alt+accesskeyValue or Alt+Shift+accesskeyValue.
When this key combination is pressed the
focus will be transferred to the current element.
- border : This is not a required attribute. This attribute specifies the width of the border of a table inside which the options list will be contained.
- dir : This is not a required attribute. This attribute
evaluates to the java.lang.String value which suggests the direction for the text
that doesn't inherit the property of maintaining a direction
(directionality). The allowable
values are "LTR (Left-to-Right)" and "RTL (Right-to-Left)".
- disabled : This is not a required attribute. It evaluates a
boolean value which presence specifies that whether this component will be
participated in the form submission or be get focused or not.
- disabledClass : This is not a required attribute. This attribute is used to use the CSS style class on the disabled options.
- enabledClass : This is not a required attribute. This attribute is used to use the CSS style class on the enabled options.
- hideNoSelectionOption : This is not a required attribute. This attribute is used for hiding the options that are marked as 'no selection option'.
- label : This is not a required attribute but, is used to specify the user presentable name for the current component.
- lang : This is not a required attribute but, is used specify the language code.
- layout : This is not a required attribute. This attribute
specifies how the options list be displayed on the page i.e. vertically or
horizontally. Valid values for this attribute are "pageDirection" for listing
vertically and the "lineDirection" for listing horizontally. By default options
list are laid out horizontally.
- onblur : This is not a required attribute. This attribute is used to execute a Javascript code, on the lossing of focus of the element.
- onchange : This is not a required attribute. This attribute
is used to execute a Javascript code, on lossing of focus of the element and on
getting focus its value has been changed.
- onclick : This is not a required attribute. This attribute is used to execute a Javascript code, on clicking over the element by a pointer button.
- ondblclick : This is not a required attribute. This attribute is used to execute a Javascript code, on double clicking over the element by a pointer button.
- onfocus : This is not a required attribute. This attribute is used to execute a Javascript code, on getting focus by the element.
- onkeydown : This is not a required attribute. This attribute is used to execute a Javascript code, on pressing key to down onto the element.
- onkeypress : This is not a required attribute. This attribute is used to execute a Javascript code, on pressing key to down and to release onto the element
- onkeyup : This is not a required attribute. This attribute is used to execute a Javascript code, on the releasing of key over the element.
- onmousedown : This is not a required attribute. This attribute is used to execute a Javascript code, on pressing down of the mouse pointer onto the element.
- onmousemove : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer over the element.
- onmouseout : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer away from the element.
- onmouseover : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer over the element.
- onmouseup : This is not a required attribute. This attribute is used to execute a Javascript code, on releasing of the mouse pointer button over the element.
- onselect : This is not a required attribute. This attribute is used to execute a Javascript code, on selection of text by the user inside the element.
- readonly : This is not a required attribute. This attribute
evaluates an boolean expression which specifies that whether value of this
element can be modified or not. However, if the readonly="true" elements will
get the focus but the component's value will not be rendered.
- style : This is not a required attribute but, is used to specify the CSS style will be applied to this component when rendered.
- styleClass : This is not a required attribute but, is used to specify the applicable CSS style space-separated list to be applied at the time of rendering.
- tabindex : This is not a required attribute that
evaluates to a java.lang.String value specifies the tabbing order value. This
value must be
an integer within the range 0 to 32767.
- title : This is optional attribute that evaluates a
java.lang.String. This attribute is used to specify the title information which
will be displayed as tooltip about markup elements.
- binding : This is not a required attribute. This attribute evaluates to a javax.faces.component.UIComponent specified for linking the component with the property of backing bean.
Example :
Here an example of JSF h selectOneRadio tag is being given. In this example you will know about the functions of this tag as well as you will see how, this tag can be used in the application development. In this simple example I have simply creates options list of vehicles to select. For this I have created a JavaBean with the property 'vehicle', 'vName' and their setter-getter method and for this property I have tried to generate the values using Map. In this example I have also used the <f::valueChangeListener> tag in the input.xhtml page to change the value of textbox each time on the selection of radio button is changed. For, this I have created a class which implements the ValueChangeListener interface and overrided the method processValueChange(). And in the output.xhtml page simply displayed the selected vehicle name using the <h:outputText> tag.
Directory Structure

JsfSelectOneRadio.java
package devmanuals;
import java.util.Map;
import java.util.LinkedHashMap;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name= "jsfSelectOneRadio")
@RequestScoped
public class JsfSelectOneRadio {
public String vehcile;
public String vName;
public String getvName() {
return vName;
}
public void setvName(String vName) {
this.vName = vName;
}
public String getVechile() {
return vehcile;
}
public void setVechile(String vehcile) {
this.vehcile = vehcile;
}
private static Map<String,Object> vehcileList;
static{
vehcileList = new LinkedHashMap<String,Object>();
//label, value
vehcileList.put("Car", "Maruti");
vehcileList.put("Bus", "Minidor");
vehcileList.put("Truck", "Tetra");
vehcileList.put("MotorCycle", "Hero");
}
public Map<String,Object> getVehcileList() {
return vehcileList;
}
}
VehcileListener.java
package devmanuals;
import javax.faces.context.FacesContext;
import javax.faces.event.AbortProcessingException;
import javax.faces.event.ValueChangeEvent;
import javax.faces.event.ValueChangeListener;
public class VehcileListener implements ValueChangeListener {
@Override
public void processValueChange(ValueChangeEvent vce)
throws AbortProcessingException {
JsfSelectOneRadio jsor =
(JsfSelectOneRadio)FacesContext.getCurrentInstance()
.getExternalContext().getRequestMap()
.get("jsfSelectOneRadio");
jsor.setvName((String)vce.getNewValue());
jsor.setVechile((String)vce.getOldValue());
System.out.println(vce.getComponent());
}
}
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 h selectOneRadio</title>
</h:head>
<h:body>
<f:view>
<h:form id="form1">
<p>Choose your vechile for transporting :</p>
<h:outputText value="Vehcile Name : "/>
<h:inputText value="#{jsfSelectOneRadio.vName}" />
<h:selectOneRadio id="radio1" value="#{jsfSelectOneRadio.vName}"
layout="pageDirection" required="true"
requiredMessage="You don't have choose any vehcile ! Please
choose one." onchange="submit()">
<f:valueChangeListener type="devmanuals.VehcileListener" />
<f:selectItems value="#{jsfSelectOneRadio.vehcileList}"/>
</h:selectOneRadio>
<h:message for="radio1" style="color:red"/>
<br/><h:commandButton value="submit" action="output" />
</h:form>
</f:view>
</h:body>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 h selectOneMenu</title>
</h:head>
<body>
<h:outputText value= "Your choice is : #{jsfSelectOneRadio.vName}"/>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfHSelectOneRadio</display-name> <welcome-file-list> <welcome-file>input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To Run This example
After copying the above code paste them to the respective files or by downloading the code from Download Source Code then start your web server and then use the following link http://localhost:8181/jsfHSelectOneRadio/input.xhtml in the address bar of the web browser.
Output :
When you will execute the above code you will get the output as follows :
1. The main page will look like as follows :

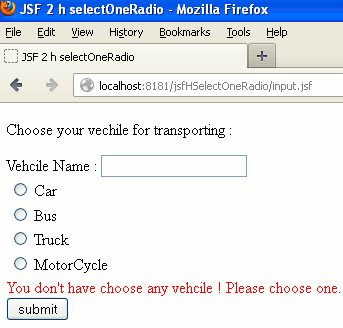
2. If you will clicked the submit button without selecting any the options list then an error message will be displayed as follows :

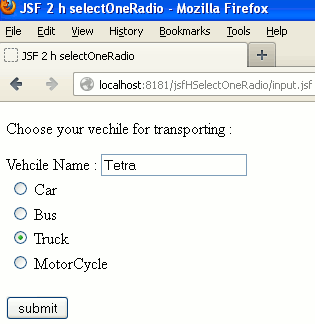
3. When you will select an option from the options list then the output will be as follows :

4. When you will clicked on submit button then the output will be as follows :

The HTML source code of input.xhtml page will be viewed as follows :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head> <title>JSF 2 h selectOneRadio</title></head><body> <form id="form1" name="form1" method="post" action="/jsfHSelectOneRadio/input.jsf" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="form1" value="form1" /> <p>Choose your vechile for transporting :</p>Vehcile Name : <input type="text" name="form1:j_idt8" /><table id="form1:radio1"> <tr> <td> <input type="radio" name="form1:radio1" id="form1:radio1:0" value="Maruti" onchange="submit()" /><label for="form1:radio1:0"> Car</label></td> </tr> <tr> <td> <input type="radio" name="form1:radio1" id="form1:radio1:1" value="Minidor" onchange="submit()" /><label for="form1:radio1:1"> Bus</label></td> </tr> <tr> <td> <input type="radio" name="form1:radio1" id="form1:radio1:2" value="Tetra" onchange="submit()" /><label for="form1:radio1:2"> Truck</label></td> </tr> <tr> <td> <input type="radio" name="form1:radio1" id="form1:radio1:3" value="Hero" onchange="submit()" /><label for="form1:radio1:3"> MotorCycle</label></td> </tr> </table> <br /><input type="submit" name="form1:j_idt12" value="submit" /><input type="hidden" name="javax.faces.ViewState" id="javax.faces.ViewState" value="H4sIAAAAAAAAAJVSQWsTQRR+3SS1SaO0jQY8qJciCDKhlIA1iAm2oaGpBlLB4kEn2Ukz6ezuOPM22fRQ8OC94EmoePXgzV8gHgRBQY/+B4/endmkTRAr+GAeb9/Oe+9733zvfkJKagWLPdqnJEQuyCbV3W0qU+d+fPiYf/otAU4VMiKgbpW2MVA1SGNXMd0NhBvJu2Wwlh3MGb9gTgphtveEu1gMFeQe1+O+gvp75EGrx9pYOvr66M2CviEcgEiaAid8BoeQsKXS2OTrUEHRVkekQ9tMk3bgycBnPpKHtXsn8XJDBZIpHG6xoW4o3qfIYGxLZoKCCxMEG37oTf+UCBcpouKtEJne6VKsKNZkaPjITfioKEWHda4xev79yqtP9HUCZmqQ1PyAjRYYJK03Rdf/DreJBtSmoYupJu0ztfv5/Z2Xx1+2HXDqkG4LqvV96jGEpZitgsVaaBpY/l6pDhltaty4B0J+dIMHhSZTnAp+QFuClSIp+5a3eW39ebPXVTOe6NAfg7FemMVIpdGo1zbWI0Mu+T9yp4mzU+YQMhPy4sEwVsNsrAZ7Zmw6Z6gpnoGHe1KQddahocDqKLlckVIMd4J95v96e3P3uNwrZ+1jDfKQLXBfhkiiLnrCdF872npxLTLbI2Q7gfJWbivq8mDlVERJK6kTRa6eps/UnA3S8S7zUy87ItX6xak4F9Nw6Z+bW3d5Gl8M5Naf+FI2PUHtSBn9BlnKNiOZAwAA" autocomplete="off" /> </form></body> </html>


[ 0 ] Comments