In this section we will learn about the JSF composite editableValueHolder Tag.
JSF 2 composite editableValueHoler
In this section we will learn about the JSF composite editableValueHolder Tag.
<composite:editableValueHolder> tag specifies the inner components which implements javax.faces.component.EditableValueHolder. This tag is used to attach the object value in the using page that the component is used in the composite component. Value assigned to the EditableValueHolder can be changed by the user. For example, password, id's etc. This tag is declared inside the <composite:interface> tag with some value of the 'name' attribute and/or 'targets'. Inside the <composite:implementation> tag if any component's object value is attached to the editableValueHolder then their names must be matched.
Attributes of JSF 2 composite editableValueHolder
- name : This is a required attribute. Value of this attribute is used for attaching the objects value of the component/s. If the targets attribute is not used with this attribute then it is also represent the component ID of the target component inside the <composite:implementation> tag.
- targets : This is not a required attribute. This attribute is used to specify more than one values that can be attached to the component's object value/s.
Example :
An example is being given here which will demonstrate you about how to use the JSF 2 composite editableValueHolder tag. In this example you will see that a composite component page is created where this tag is used along with the other tags. And then a using page is created where you will see how the attached objects, valid for the EditableValueHolder is attached to the composite component.
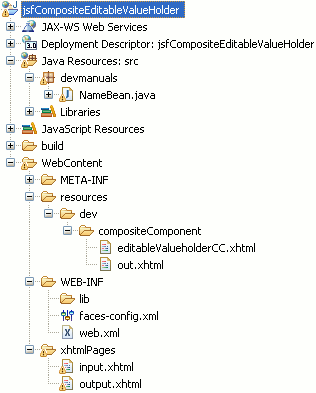
Directory Structure

NameBean.java
package devmanuals;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.ValueHolder;
import javax.faces.context.FacesContext;
import javax.faces.event.AbortProcessingException;
import javax.faces.event.ActionEvent;
import javax.faces.event.ActionListener;
@ManagedBean(name="nameBean")
@SessionScoped
public class NameBean {
public String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String action(){
return "output";
}
}
composite components
editableValueholderCC.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="nmLbl" />
<composite:attribute name="nmVal" />
<composite:attribute name="submitBtnText" />
<composite:attribute name="submitBtnAction"
method-signature="java.lang.String action()" />
<composite:editableValueHolder name="nameVal" />
</composite:interface>
<composite:implementation>
<h:form>
<h:panelGrid columns="2" id="textPanel">
#{cc.attrs.nmLbl} :
<h:inputText id="nameVal" value="#{cc.attrs.nmVal}"
label="Textbox">
<f:validateLength minimum="6" for="nameVal" />
</h:inputText><br/>
<h:message for="nameVal" style="color:red" />
</h:panelGrid>
<h:commandButton action="#{cc.attrs.submitBtnAction}"
value="#{cc.attrs.submitBtnText}"/>
</h:form>
</composite:implementation>
</html>
out.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="nmVal" />
<composite:attribute name="nmLbl" />
</composite:interface>
<composite:implementation>
#{cc.attrs.nmLbl}
<h:outputText id="nameVal"
value="#{cc.attrs.nmVal}"/>
</composite:implementation>
</html>
Using Pages
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:dIn="http://java.sun.com/jsf/composite/dev/compositeComponent"
>
<h:body>
<h3>JSF 2 composite editableValueHolder Tag Example</h3>
<dIn:editableValueholderCC
nmLbl="Enter Your Name"
nmVal="#{nameBean.name}"
submitBtnText="submit"
submitBtnAction="#{nameBean.action}"
/>
</h:body>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:dOut="http://java.sun.com/jsf/composite/dev/compositeComponent"
>
<head>
<title>JSF 2 composite editableValueHolder tag</title>
</head>
<h:body>
<h3>JSF 2 composite editableValueHolder Tag Example</h3>
<dOut:out
nmLbl="Your Name : "
nmVal="#{nameBean.name}"
/>
</h:body>
</html>
How To execute this example
To execute this example you can download a WAR file example form here and import this war file into your eclipse by File -> import -> web -> war file and simply execute this example by selecting the imported project as follows :- Select your project -> Right Click -> Run As -> Run On Server.
Output :
When the above code will be executed successfully then the output will be as follows :
1. The main page will be looked like as follows :

2. When you will enter the text less than 6 characters then it will display an error as follows :

3. But if you enters the character equal or greater than 6 character then the output will be as follows :



[ 0 ] Comments