In this tutorial we will learn about how to view data of a database table.
JSF View Data From Database Table
In this tutorial we will learn about how to view data of a database table.
In this section I have tried to create an example for showing the data of a database table. For this I have created a table into the database named 'user1' as follows :
CREATE TABLE `user1` ( `userId` bigint(10) NOT NULL, `name` varchar(15) NOT NULL, `address` varchar(255) NOT NULL, `created_date` date NOT NULL, PRIMARY KEY (`userId`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 CHECKSUM=1 ROW_FORMAT=DYNAMIC
And Inserted some data into the 'user1' table as follows :
INSERT INTO user1(userId, name, address, created_date) VALUES(1,'Deepak','Delhi','2012-10-14') INSERT INTO user1(userId, name, address, created_date) VALUES(2,'Sandeep','Delhi','2012-10-15') INSERT INTO user1(userId, name, address, created_date) VALUES(3,'Rajesh','Mumbai','2012-10-16') INSERT INTO user1(userId, name, address, created_date) VALUES(4,'Chitrasen','Chennai','2012-10-17') INSERT INTO user1(userId, name, address, created_date) VALUES(5,'Ankit','Kolkata','2012-10-18')
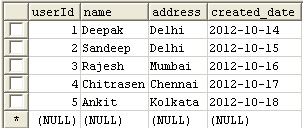
And the database table 'user1' is look like as follows :

Now its time to make a program in JSF to show the data of a database table. For this I have created the two Java files named User.java and UserBean.java. In User.java file there are some data members and their setter getter methods. And in the UserBean.java file I have created a method which returns a list that contained the user records. Within this method I have written the code for connecting to database and the query to search the data of database table. Then created an XHTML page named index.html where I have used the <h:dataTable> tag of JSF HTML tag library to show the data into a table.
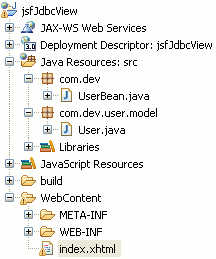
Directory Structure

Sample Codes are being given here:
User.java
package com.dev.user.model;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import java.util.Date;
@ManagedBean(name="user")
@RequestScoped
public class User {
private long userID;
private String name;
private String address;
private Date created_date;
public long getUserID() {
return userID;
}
public void setUserID(long userID) {
this.userID = userID;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public Date getCreated_date() {
return created_date;
}
public void setCreated_date(Date created_date) {
this.created_date = created_date;
}
}
UserBean.java
package com.dev;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.dev.user.model.User;
@ManagedBean(name = "userBean")
@SessionScoped
public class UserBean {
public List<User> getUserList()
{
List<User> list = new ArrayList<User>();
PreparedStatement ps = null;
Connection con = null;
ResultSet rs = null;
try
{
Class.forName("com.mysql.jdbc.Driver");
con = DriverManager.getConnection("jdbc:mysql://localhost:3306/record", "root", "root");
String sql = "select * from user1";
ps= con.prepareStatement(sql);
rs= ps.executeQuery();
while (rs.next())
{
User usr = new User();
usr.setUserID(rs.getLong("userId"));
usr.setName(rs.getString("name"));
usr.setAddress(rs.getString("address"));
usr.setCreated_date(rs.getDate("created_date"));
list.add(usr);
}
}
catch(Exception e)
{
e.printStackTrace();
}
finally
{
try
{
con.close();
ps.close();
}
catch(Exception e)
{
e.printStackTrace();
}
}
return list;
}
}
index.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
>
<h:head>
<title>index.xhtml</title>
</h:head>
<h:body>
<h1>JSF 2.0 View Data From The Database Table Example</h1>
<h:dataTable value="#{userBean.getUserList()}" var="u" border="1">
<h:column>
<f:facet name="header">
User ID
</f:facet>
#{u.userID}
</h:column>
<h:column>
<f:facet name="header">
Name
</f:facet>
#{u.name}
</h:column>
<h:column>
<f:facet name="header">
Address
</f:facet>
#{u.address}
</h:column>
<h:column>
<f:facet name="header">
Created Date
</f:facet>
#{u.created_date}
</h:column>
</h:dataTable>
</h:body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfJdbcView</display-name> <welcome-file-list> <welcome-file>index.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> <url-pattern>*.jsp</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
Output
When you will execute the above code you will get the output as follows :



[ 0 ] Comments