In this tutorial, you will learn how to retrieve header information from a file/resource.
Ajax retrieve header
In this tutorial, you will learn how to retrieve header information from a file/resource. This can be done using getAllResponseHeaders() function. This function() returns the information of header of a resource/ file like length, server-type, content-type, last-modified, etc.
Example :
retrieveheader.php
<html>
<head>
<script type="text/javascript">
function loadXMLDoc(url)
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById('p1').innerHTML=xmlhttp.getAllResponseHeaders();
}
}
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p id="p1">Click the below button to fetch the header onformation of
the TextDocument.txt file.</p>
<button onclick="loadXMLDoc('TextDocument.txt')">Get header information</button>
</body>
</html>
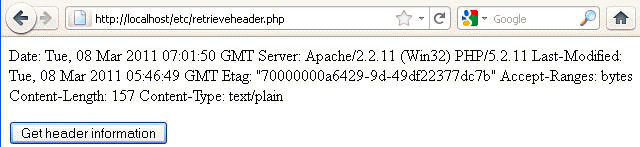
Output

When click on the button, you get header information :



[ 0 ] Comments