In this tutorial, we will discuss about how to set different themes for a single page
Spring 3 MVC Setting Different Themes
In this tutorial, we will discuss about how to set different themes for a single page. In other words, provide the privilege to the user to the change the theme.
As you know, theme of a page is the color, font, look, feel etc. In short, the overall design of the page. In the given below example, we use the Package org.springframework.web.servlet.theme & its classes for configuring themes and intercepting theme changes. These setting are configured in the spring-servlet.xml configuration file. We implement CSS file using these setting and package to implement themes.
Example
Given below example is the upgradation of the previously discussed Locale example. In this section, we will show you only the modify or newly added code. But complete source code with jar file is provided to you for download. Please review the code before go through the below code. Here is the link to Spring3 Locale example.
Application Flow
After application execute, the first page that will appear to you will be :

This is the default theme. When you click on the Grey link, it will show you the following page :

When you select the Red& theme :

When you select Green theme :

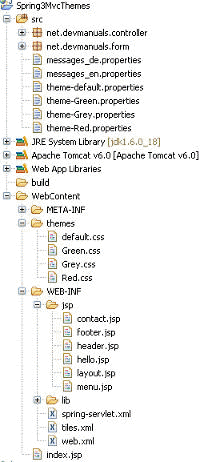
Application directory structure

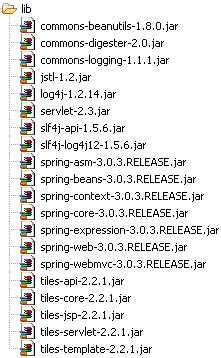
Jar file used

CODES
Themes Property Files
We use following four property files for themes :
theme-default.properties (/Spring3MvcThemes/src/theme-default.properties)
css=themes/default.css
theme-Green.properties (/Spring3MvcThemes/src/theme-Green.properties)
css=themes/Green.css
theme-Grey.properties (/Spring3MvcThemes/src/theme-Grey.properties)
css=themes/Grey.css
theme-Red.properties (/Spring3MvcThemes/src/theme-Red.properties)
css=themes/Red.css
CSS Stylesheets
For implementing 4 different themes, we use the following 4 css files :
default.css (/Spring3MvcThemes/WebContent/themes/default.css)
body {
background-color: white;
color: black;
}
Green.css (/Spring3MvcThemes/WebContent/themes/Green.css)
body {
background-color: #3EA99F;
color: white;
}
Grey.css (/Spring3MvcThemes/WebContent/themes/Grey.css)
body {
background-color: #808080;
color: white;
}
Red.css (/Spring3MvcThemes/WebContent/themes/Red.css)
body {
background-color: Red;
color: white;
}
Change in the View File
Only two files need to be alter from previously given Sprin3 MVC tile example . The two modified files are given below :
header.jsp
<%@taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <h3><spring:message code="label.title"/></h3> <span style="float: right"> <a href="?lang=en">English</a> | <a href="?lang=de">German</a> </span> <span style="float: left"> <a href="?theme=default">Default</a> | <a href="?theme=Grey">Grey</a> | <a href="?theme=Red">Red</a> | <a href="?theme=Green">Green</a> </span>
layout.jsp
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<%@ taglib uri="http://www.springframework.org/tags" prefix="spring"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" href="<spring:theme code="css"/>" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><tiles:insertAttribute name="title" ignore="true" /></title>
<style>
body {
font-family: sans-serif, Arial;
}
</style>
</head>
<body>
<table border="1" cellpadding="2" cellspacing="2" align="center">
<tr>
<td height="30" colspan="2"><tiles:insertAttribute name="header" />
</td>
</tr>
<tr>
<td height="250"><tiles:insertAttribute name="menu" /></td>
<td width="350"><tiles:insertAttribute name="body" /></td>
</tr>
<tr>
<td height="30" colspan="2"><tiles:insertAttribute name="footer" />
</td>
</tr>
</table>
</body>
</html>
Change in the Application Configuration File
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd"> <context:component-scan base-package="net.devmanuals.controller" /> <bean id="viewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver"> <property name="viewClass"> <value> org.springframework.web.servlet.view.tiles2.TilesView </value> </property> </bean> <bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles2.TilesConfigurer"> <property name="definitions"> <list> <value>/WEB-INF/tiles.xml</value> </list> </property> </bean> <!-- Application Message Bundle --> <bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource"> <property name="basename" value="classpath:messages" /> <property name="defaultEncoding" value="UTF-8" /> </bean> <bean id="localeChangeInterceptor" class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor"> <property name="paramName" value="lang" /> </bean> <bean id="localeResolver" class="org.springframework.web.servlet.i18n.CookieLocaleResolver" /> <bean id="themeSource" class="org.springframework.ui.context.support.ResourceBundleThemeSource"> <property name="basenamePrefix" value="theme-" /> </bean> <!-- Theme Change Interceptor and Resolver definition --> <bean id="themeChangeInterceptor" class="org.springframework.web.servlet.theme.ThemeChangeInterceptor"> <property name="paramName" value="theme" /> </bean> <bean id="themeResolver" class="org.springframework.web.servlet.theme.CookieThemeResolver"> <property name="defaultThemeName" value="default" /> </bean> <bean id="handlerMapping" class="org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping"> <property name="interceptors"> <list> <ref bean="localeChangeInterceptor" /> <ref bean="themeChangeInterceptor" /> </list> </property> </bean> </beans>


[ 0 ] Comments