This section contains the detail about the Checking Username Availability using JQuery & PHP.
Check UserName Availability using JQuery & PHP
In this section, you will learn how to check username availability which are stored in a database. In this example, we are using jQuery & PHP. We also restricts user from entering username less than 4 characters and also stops him from entering using jQuery.
The given below example will give you a clear idea :
CheckUsername.php
<html>
<head>
<title>Registration Form</title>
<style type="text/css">
.style1 {
text-align: left;
}
.style2 {
text-align: left;
color: #0000FF;
}
.style3 {
color: #0000FF;
}
.style4 {
color: #FF0000;
}
</style>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//called when key is pressed in textbox
$("#inputString").keypress(function (e)
{
$("#error").hide();
$("#autoSuggestionsList").hide();
//if the letter is not digit then display error and don't type anything
if( e.which!=8 && e.which!=0 &&
(e.which<48 || e.which>57)&& (e.which<65 || e.which>90)&& (e.which<97 || e.which>122))
{
//display error message
$("#error").html("No Special Characters.Only number & alphabets").show();
return false;
}
});});
function lookup(inputString) {
if(inputString.length <5) {
$('#suggestions').show();
$('#autoSuggestionsList').hide();
} else {
$('#suggestions').hide();
$.post("CheckUsernameMain.php",{user: ""+inputString+""},function(data){
$('#autoSuggestionsList').html(data).show();
});
}
}
</script>
</head>
<body>
<form>
<h2 class="style2"> <strong>Registration Form</strong></h2>
<h4 class="style4">
---------------------------------------------------------------</h4>
<h4><span class="style3">Enter desired username :</span>
<input name="Text1" type="text" id="inputString" style="height: 20px"
onkeyup="lookup(this.value);"/></h4><font color="red">
<div id="suggestions" style="display: none;">Value must be greater than 4 characters</div>
<div style="display: none;" id="autoSuggestionsList"></div>
<div style="display: none;" id="error"></div>
</font>
</form>
</body>
</html>
CheckUsernameMain.php
<?php
session_start();
//getting value entered in form
$str=$_POST['user'];
$host="192.168.10.13"; // Host name
$username="root"; // Mysql username
$password="root"; // Mysql password
$db_name="ankdb"; // Database name
$con = mysql_connect($host,$username,$password) or die(mysql_error());;
mysql_select_db($db_name, $con) or die(mysql_error());
$sql= "SELECT username FROM checkuser WHERE username='".$str."'";
$result=mysql_query($sql,$con) or die(mysql_error());
$count=0;
while($row = mysql_fetch_array($result, MYSQL_ASSOC))
{
$count++;
}
if($count==0)
{
echo "UserName is Available";
}
else
{
echo "Username is not available";
}
?>
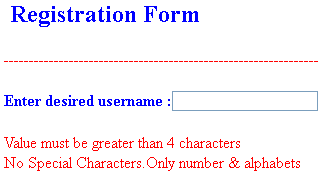
Output :
If you type less than 4 characters or special characters, it will show you the following message

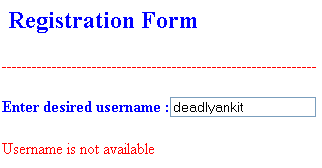
If you type a user name which is already exists, it will show you the following message :



[ 0 ] Comments