This section contains the detail about the Ajax with XML using PHP.
Ajax with XML
In this section, you will learn how you can create a web page which can communicate with an XML page using Ajax and PHP.
Example
In this example, the values stored in the XML file award.xml is fetched by the PHP script written in AjaxXmlMain.php and will display on the onchange event of java script. The DOM parser is user by the PHP script to parse the XML file. For more details on parsing Click here. You can find the PHP XML section there. This whole section is for XML File handling through PHP.
Given below the client side code:
AjaxXml.php
<html>
<head>
<script type="text/javascript">
function displaySelected(strg)
{
if (strg=="")
{
document.getElementById("detail").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
else
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("detail").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","AjaxXmlMain.php?s="+strg,true);
xmlhttp.send();
}
</script>
</head>
<body>
<h3><i><font color='blue'>BHARAT RATNA AWARD WINNERS</font></i></h3>
<form>
Please Select an Option:
<select name="winner" onchange="displaySelected(this.value)">
<option value="">Select a Bharat Ratna Winner</option>
<option value="C. V. Raman">C. V. Raman</option>
<option value="Jawaharlal Nehru">Jawaharlal Nehru</option>
<option value="Rajendra Prasad">Rajendra Prasad</option>
<option value="Lal Bahadur Shastri">Lal Bahadur Shastri</option>
<option value="Mother Teresa">Mother Teresa</option>
<option value="Vinoba Bhave">Vinoba Bhave</option>
<option value="Satyajit Ray">Satyajit Ray</option>
<option value="J. R. D. Tata">J. R. D. Tata</option>
</select>
</form>
<div id="detail">
<b>The Details of the selected Bharat Ratna will be display here.....</b>
</div>
</body>
</html>
The server side PHP script is given below :
AjaxXmlMain.php
<?php
$s=$_GET["s"];
$xmlDoc = new DOMDocument();
$xmlDoc->load("award.xml");
$b=$xmlDoc->getElementsByTagName('NAME');
for ($i=0; $i<=$b->length-1; $i++)
{
//Process only element nodes
if ($b->item($i)->nodeType==1)
{
if ($b->item($i)->childNodes->item(0)->nodeValue == $s)
{
$c=($b->item($i)->parentNode);
}
}
}
$winner=($c->childNodes);
for ($i=0;$i<$winner->length;$i++)
{
//Process only element nodes
if ($winner->item($i)->nodeType==1)
{
echo("<b>" . $winner->item($i)->nodeName . ":</b> ");
echo($winner->item($i)->childNodes->item(0)->nodeValue);
echo("<br />");
}
}
?>
The XML file award.xml is given below :
<?xml version="1.0" encoding="ISO-8859-1"?> <AWARD> <WINNER> <NAME>C. V. Raman</NAME> <YEAR>1954</YEAR> <BIRTH-DEATH>1888-1970</BIRTH-DEATH> <FIELD>Physicist</FIELD> </WINNER> <WINNER> <NAME>Jawaharlal Nehru</NAME> <YEAR>1955</YEAR> <BIRTH-DEATH>1889-1964</BIRTH-DEATH> <FIELD>Independence activist, author, first Prime Minister</FIELD> </WINNER> <WINNER> <NAME>Rajendra Prasad</NAME> <YEAR>1962</YEAR> <BIRTH-DEATH>1884-1963</BIRTH-DEATH> <FIELD>Independence activist, jurist, first President</FIELD> </WINNER> <WINNER> <NAME>Lal Bahadur Shastri</NAME> <YEAR>1966</YEAR> <BIRTH-DEATH>1904-1966</BIRTH-DEATH> <FIELD>Posthumous, independence activist, second Prime Minister</FIELD> </WINNER> <WINNER> <NAME>Mother Teresa</NAME> <YEAR>1980</YEAR> <BIRTH-DEATH>1910-1997</BIRTH-DEATH> <FIELD>Catholic nun, founder of the Missionaries of Charity</FIELD> </WINNER> <WINNER> <NAME>Vinoba Bhave</NAME> <YEAR>1983</YEAR> <BIRTH-DEATH>1895-1982</BIRTH-DEATH> <FIELD>Posthumous, social reformer, independence activist</FIELD> </WINNER> <WINNER> <NAME>Satyajit Ray</NAME> <YEAR>1992</YEAR> <BIRTH-DEATH>1922-1992</BIRTH-DEATH> <FIELD>Bengali filmmaker</FIELD> </WINNER> <WINNER> <NAME>J. R. D. Tata</NAME> <YEAR>1992</YEAR> <BIRTH-DEATH>1904-1993</BIRTH-DEATH> <FIELD>Industrialist and philanthropist</FIELD> </WINNER> </AWARD>
Output
At initial, it looks like:

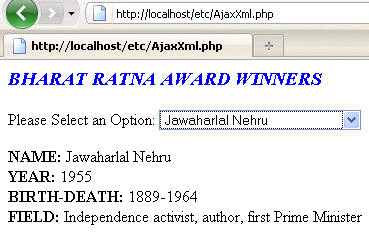
When you select a person name from drop down list, it will appear like this :



[ 0 ] Comments