In this article we will introduce with Wizard control in ASP.NET using C#.
Wizard Example in ASP.NET using C#
Wizard control in ASP.NET is used for insert huge data or information in
steps. This control enables to create a user interface for the user. Wizard
control takes the data in a series of steps. Wizard control is divided into
three parts one is used for navigation(using next, previous button), second one
is used for display the content and third one is sidebar.
When user clicks on sidebar link the content will be displayed accordingly.
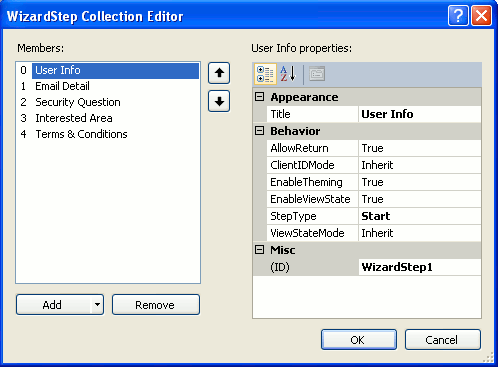
The following figure shows How can we Edit/Remove wizard steps.

In this example there are five steps and each step has steptype which are
following.
1. User info StepType="start".
2. Email Detail Steptype="Step".
3. Security Question StepType="step".
4. Interested Area Steptype is="step".
5. Terms and conditions StepType="Finish".
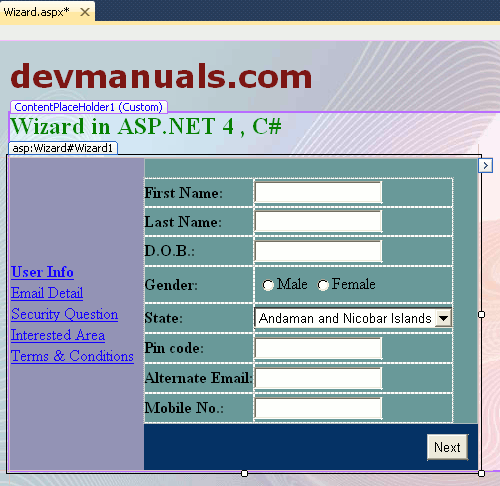
Wizard.aspx (Design Page):

Wizard control has the following events.
1. ActiveStepChanged
2. CancelButtonClick
3. FinishButtonClick
4. NextButtonClick
5. PreviousButtonClick
6. SideBarButtonClick
When user fills all of the details it will click on Finish button in last. Then
the page will redirect on Message.aspx.page.
Wizard.aspx.cs (C# code file):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Wizard : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Wizard1_FinishButtonClick(object sender, WizardNavigationEventArgs e)
{
Response.Redirect("Message.aspx");
}
}
Output:
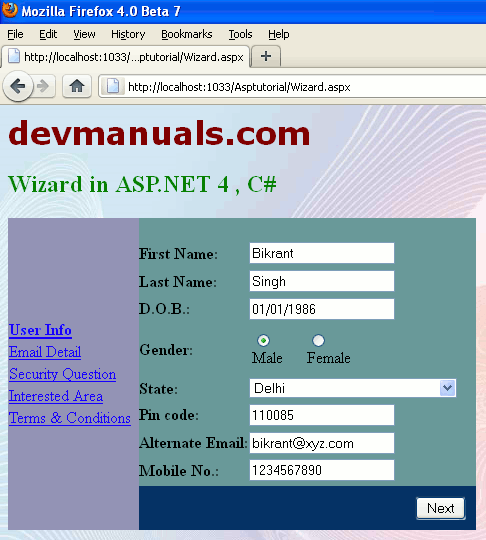
1. When user runs the application and fill the all the details.

2. When user fills all the details it will click on Finish button and the result will be displayed on other page. The following image shows the result.



[ 0 ] Comments