In this article we will introduce with UpdatePanel control in ASP.NET using C#.
UpdatePanel Example in ASP.NET using C#
UpdatePanel control in ASP.NET is used to define a region that you want to refresh without affecting the web page. In this example we take a UpdatePanel, button and a label. When you click the Button it will generate the random number and show result in label.
UpdatePanel.aspx (Design Page):

UpdatePanel.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master" AutoEventWireup="true" CodeFile="UpdatePanel.aspx.cs" Inherits="UpdatePanel" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server"> <div> <h2 style="color: Green"> UpdatePanel in ASP.NET 4, C#</h2> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Button runat="server" ID="update_Button" Text="Generate Random Number" Width="187px" OnClick="update_Button_Click" /> <br /> <br /> <asp:Label runat="server" ID="Label1" Font-Bold="True" Font-Names="Cambria" Font-Size="X-Large" ForeColor="#003300" /> </ContentTemplate> </asp:UpdatePanel> </div> </asp:Content>
UpdatePanel.aspx.cs (C# code file):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class UpdatePanel : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void update_Button_Click(object sender, EventArgs e)
{
Label1.Text = "Random Number : " + new Random().Next().ToString();
}
}
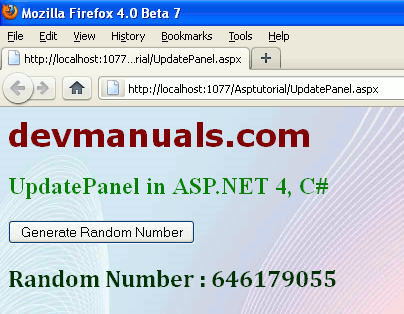
Output:
When you run the application and click Generate Random Number Button the output look like the following.

When you again click the button it will generate the other number.



[ 0 ] Comments