In this servlet tutorial you will learn about the localisation of the web application
Servlet Internationalization
Hi you can localized your web application so that it can diplays in client's native language, Or you can use any pericular language. This can be done easily from properties files. This file is also called the message resources. It the contains the message in the form of key and values. For localizations you have to only do that, maintain the individual file for the each language. The following is the to properties files for English and Spanish language respectively.
message_en.properties
browser.detected.lang.code = Browser Detected Language Code page.title = Servlet Internationalization example page.change.lang.button = Change page.change.lang.caption = Change Language page.change.lang.choose = Choose Language page.change.lang.choose.eng = English page.change.lang.choose.spa = Spanish page.heading = Please Fill up the form page.form.name = Name page.form.course = Course page.form.address = Address
message_es.properties
browser.detected.lang.code = Navegador idioma detectado C√?∆?√?¬≥digo page.title = Ejemplo de la internacionalizaci√?∆?√?¬≥n Servlet page.change.lang.button = cambiar page.change.lang.caption = Cambiar idioma page.change.lang.choose = Elegir idioma page.change.lang.choose.eng = Ingl√?∆?√?¬©s page.change.lang.choose.spa = espa√?∆?√?¬Īol page.heading = Por favor, Rellene el formulario page.form.name = nombre page.form.course = curso page.form.address = direcci√?∆?√?¬≥n
Please note that some special characters are not displayed properly. To display them properly your properties file must be in UTF-8 format, and at the top of your page you must add the UTF-8 header as,
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
You can add this properties file in your application in your servlet as,
ResourceBundle bundle = ResourceBundle.getBundle("locale/message_en", locale);
And get the text from the properties file as
bundle.getString("page.heading");
A sample servlet class is given below
SampleInterfaceImp.java
package devmanuals.com.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Locale;
import java.util.ResourceBundle;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class InternationalizationServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out = response.getWriter();
response.setContentType("text/html");
Locale locale = request.getLocale();
String lang = "";
if (request.getParameter("cngLng") != null) {
String optional = request.getParameter("cngLng");
if (!optional.equals("select")) {
lang = (String) request.getParameter("cngLng");
}
} else {
lang = locale.getLanguage();
}
ResourceBundle bundle = ResourceBundle.getBundle("locale/message_"+ lang, locale);
out.println("<h3 align='center'>"
+ bundle.getString("browser.detected.lang.code") + "- "
+ locale.getLanguage() + "</h3>");
out.println("<H2 align='center'>" + bundle.getString("page.heading")
+ "</H2>");
out.print("<meta http-equiv='Content-Type' content='text/html; charset=UTF-8' />");
out.println("<!DOCTYPE HTML PUBLIC '-//W3C//DTD HTML 4.0 Transitional//EN'>");
out.println("<HTML>");
out.println("<HEAD>");
out.println("<TITLE>" + bundle.getString("page.title") + "</TITLE>");
out.println("</HEAD>");
out.println("<BODY>");
out.println("<form name='cngLocale' action='internationalization.html' method='post'>");
out.println("<table align='center'>");
out.println("<tr>");
out.println("<td>" + bundle.getString("page.change.lang.caption")
+ "</td>");
out.println("<td>");
out.println("<select name='cngLng' id='cngLng'>");
out.println("<option value='select' selected='selected'>"
+ bundle.getString("page.change.lang.choose") + "</option>");
out.println("<option value='es'>"
+ bundle.getString("page.change.lang.choose.spa") + "</option>");
out.println("<option value='en'>"
+ bundle.getString("page.change.lang.choose.eng") + "</option>");
out.println("</select>");
out.println("</td>");
out.println("<td><input type='submit' value='"
+ bundle.getString("page.change.lang.button") + "'/></td>");
out.println("</tr>");
out.println("</table>");
out.println("</form>");
out.println("<form name='myForm' action='#' method='post'>");
out.println("<table align='center'>");
out.println("<tr>");
out.println("<td>" + bundle.getString("page.form.name") + "</td>");
out.println("<td><input type='text' name='name' id='name'/></td>");
out.println("</tr>");
out.println("<tr>");
out.println("<td>" + bundle.getString("page.form.course") + "</td>");
out.println("<td><input type='text' name='course' id='course'/></td>");
out.println("</tr>");
out.println("<tr>");
out.println("<td>" + bundle.getString("page.form.address") + "</td>");
out.println("<td><input type='text' name='name' id='address'/></td>");
out.println("</tr>");
out.println("<tr>");
out.println("<td colspan='2' align='center'><input type='submit' value='Submit'/></td>");
out.println("</tr>");
out.println("</table>");
out.println(" </form>");
out.println("</BODY>");
out.println("</HTML>");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
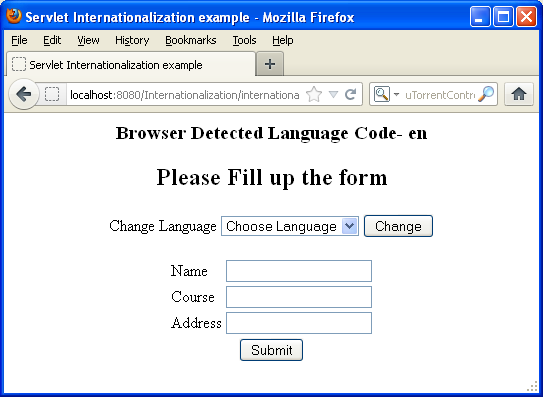
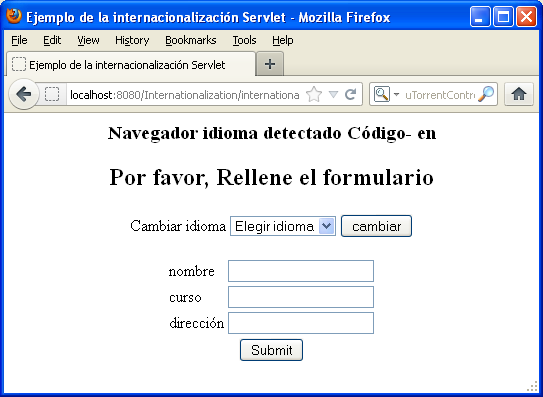
When you run this application it will display message as shown below:
| In English |
 |
| In Spanish.. |
 |


[ 0 ] Comments