This tutorial explains how to create Captcha in JSP and Servlet. This example is created in eclipse IDE and run on tomcat server.
Captcha in JSP and Servlet
This tutorial explains how to create Captcha in JSP and Servlet. This example is created in eclipse IDE and run on tomcat server. This example using following jar
- imaging.jar
- jstl-1.2.jar
- simplecaptcha-1.1.1.jar
- standard.jar
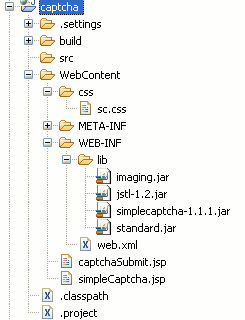
The application directory structure will look like as below, if you are using an Eclipse editor for developing the application.

There are the following steps for creating a such application :.
Step 1 :
First we create Dynamic web project "captcha" in eclipse IDE . Again we create "simplecaptcha.jsp" file under WebContent folder. The code of "simplecaptcha.jsp" are given as:
|
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">< html>< head>< META http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">< title>Simple CAPTCHA Example</title>< link href="sc.css" type="text/css" rel="stylesheet" /></ head>< body>< center>< h3>Simple CAPTCHA Example</h3>< img id="captcha" src="<c:url value="simpleCaptcha.jpg" />" width="150">< form action="captchasubmit.jsp" method="post"><input type="text" name="answer" /><br>< input type="submit" value="Submit"></form></ center></ body></ html> |
Step 2 :
Again we create "captchasubmit.jsp" file under WebContent folder. This file used displays message for captcha code are correct or not. The code of "simplecaptcha.jsp" are given as:
|
<%@ page import="nl.captcha.Captcha"%><% Captcha captcha = (Captcha) session.getAttribute(Captcha.NAME); request.setCharacterEncoding( "UTF-8");String answer = request.getParameter( "answer"); if (captcha.isCorrect(answer)) {%> < center><b>Correct Captcha Code !</b> <%} else { %> <b>In Correct Captcha Code !</b> <%} %></ center> |
Step 3 :
Now create css folder under WebContent folder and create "styles.css" file under css folder. The code of "styles.css" below :
|
body { color: black; background-color: white; font-family: "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;} |
Step 4 :
Now you can open "web.xml" file and modify as:
|
<? xml version="1.0" encoding="UTF-8"?>< web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>captcha</display-name> <servlet> <servlet-name>SimpleCaptcha</servlet-name> <servlet-class>nl.captcha.servlet.SimpleCaptchaServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SimpleCaptcha</servlet-name> <url-pattern>/simpleCaptcha.jpg</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>simpleCaptcha.jsp</welcome-file> </welcome-file-list></ web-app> |
Step 5 :
Now download imaging.jar, jstl-1.2.jar,simplecaptcha-1.1.1.jar and standard.jar jar files and paste under "WebContent/WEB-INF/lib" directory .
Step 6:
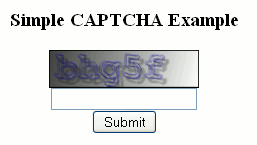
When run this application on tomcat server the following output will displays as:

Again enter captcha code in text input box and click "Submit" button. If you enter invalid captcha code displays error message as :

If match captcha code displays message as:

Download Code


[ 0 ] Comments