In this tutorial you will learn about the JSF 2 html selectOneMenu tag.
JSF 2 h selectOneMenu
In this tutorial you will learn about the JSF 2 html selectOneMenu tag.
The selectOneMenu tag of JSF 2 html tag library is used in the Java applications for displaying the options list to the user in a dropdown box. Using this tag you can allow the user to select one options from the dropdown box options list. The tag <h:selectOneMenu> tag is translated into the HTML code with the fix size of '1' as follows :
<select size="1"> <option value=""></option> .... .... <option value=""></option> </select>
Attributes of JSF 2 h selectOneMenu tag
- converter : This is not a required attribute. This attribute is used when you are required to apply a conversion rule using Converter class on this tag.
- converterMessage : This is not a required attribute. This
attribute is used to display a specified textual error message or displayed the
error message related to conversion of element according to Converter class. The
specified value of this attribute (i.e. an error message) may replace the
message that comes from the Converter class.
- id : This is not a required attribute. This attribute is
used to make the component uniquely identifiable. Value of this attribute must
be the unique within its closest parent.
- immediate : This is not a required attribute. It evaluates
an boolean expression. If this attribute is used with 'true' value it specifies
that the value of component must be converted and validated in the Apply Request
Values phase instead of expecting for the Process Validations phase.
- rendered : This is not a required attribute. It evaluates a boolean expression. Presence of this attribute specifies that whether the
current component should be rendered in the Rendered Response phase or not or
worked on any later form submission. The default value of this attribute is
defined to true.
- required : This is not a required attribute. It evaluates a
boolean value. If this attribute is present with value="true" it makes the
options list required to select for the user.
- requiredMessage : This is not a required attribute. This attribute is used to display text message for the 'required' (if present with 'true' value) attribute.
- validator : This is not a required attribute. This
attribute is used, when you are required to use a Validator class to validate
the value when it is being submitted.
- validatorMessage : This is not a required attribute. This
attribute is used to display a specified textual error message or displayed the
error message related to validation of element according to the Validator class.
The specified value of this attribute (i.e. an error message) may replace the
message that comes from the Validator class.
- value : This is not a required attribute. This attribute specifies the current value of the component.
- valueChangeListener : This is not a required attribute but,
is used when you are required to invoke a valueChangeListener method to notified
on the change of component's new value.
- accesskey : This is not a required attribute. This
attribute is used to define an access key i.e create
a shortcut key for the component which can be accessed by the combination
(browser dependent combination) of Alt+accesskeyValue or Alt+Shift+accesskeyValue.
When this key combination is pressed the
focus will be transferred to the current element.
- dir : This is not a required attribute. This attribute
evaluates to the java.lang.String value which suggests the direction for the text
that doesn't inherit the property of maintaining a direction
(directionality). The allowable
values are "LTR (Left-to-Right)" and "RTL (Right-to-Left)".
- disabled : This is not a required attribute. It evaluates a
boolean value which presence specifies that whether this component will be
participated in the form submission or be get focused or not.
- disabledClass : This is not a required attribute. This attribute is used to use the CSS style class on the disabled options.
- enabledClass : This is not a required attribute. This attribute is used to use the CSS style class on the enabled options.
- hideNoSelectionOption : This is not a required attribute. This attribute is used for hiding the options that are marked as 'no selection option'.
- label : This is not a required attribute but, is used to specify the user presentable name for the current component.
- lang : This is not a required attribute but, is used specify the language code.
- onblur : This is not a required attribute. This attribute is used to execute a Javascript code, on the lossing of focus of the element.
- onchange : This is not a required attribute. This attribute
is used to execute a Javascript code, on lossing of focus of the element and on
getting focus its value has been changed.
- onclick : This is not a required attribute. This attribute is used to execute a Javascript code, on clicking over the element by a pointer button.
- ondblclick : This is not a required attribute. This attribute is used to execute a Javascript code, on double clicking over the element by a pointer button.
- onfocus : This is not a required attribute. This attribute is used to execute a Javascript code, on getting focus by the element.
- onkeydown : This is not a required attribute. This attribute is used to execute a Javascript code, on the pressing down of key onto the element.
- onkeypress : This is not a required attribute. This attribute is used to execute a Javascript code, on the pressing down of key and released onto the element
- onkeyup : This is not a required attribute. This attribute is used to execute a Javascript code, on the releasing of key over the element.
- onmousedown : This is not a required attribute. This attribute is used to execute a Javascript code, on pressing down of the mouse pointer onto the element.
- onmousemove : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer over the element.
- onmouseout : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer away from the element.
- onmouseover : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer over the element.
- onmouseup : This is not a required attribute. This attribute is used to execute a Javascript code, on releasing of the mouse pointer button over the element.
- onselect : This is not a required attribute. This attribute is used to execute a Javascript code, on selection of text by the user inside the element.
- readonly : This is not a required attribute. This attribute
evaluates an boolean expression which specifies that whether value of this
element can be modified or not. However, if the readonly="true" elements will
get the focus but the component's value will not be rendered.
- style : This is not a required attribute but, is used to specify the CSS style will be applied to this component when rendered.
- styleClass : This is not a required attribute but, is used to specify the applicable CSS style space-separated list to be applied at the time of rendering.
- tabindex : This is not a required attribute that
evaluates to a java.lang.String value specifies the tabbing order value. This
value must be
an integer within the range 0 to 32767.
- title : This is optional attribute that evaluates a
java.lang.String. This attribute is used to specify the title information which
will be displayed as tooltip about markup elements.
- binding : This is not a required attribute. This attribute evaluates to a javax.faces.component.UIComponent specified for linking the component with the property of backing bean.
Example :
Here an example is being given that demonstrate how, to use the JSF 2 <h:selectOneMenu> tag. In this example to use this tag at first I have created a JsfSelecOneMenu.java class with the field value 'fruit'. And generated the values with Map. To show the values in the view pages here I have created two JSF view pages. One of them is a input.xhtml page where I have used the <h:selectOneMenu> tag and <f:selectItems> tag. The <f:selectItems> tag is used to add the options. And in the other view page output.xhtml I have used simply the <h:outputText> tag to display the values selected in the dropdown menu list.
Directory Structure

JsfSelectOneMenu.java
package devmanuals;
import java.util.Map;
import java.util.LinkedHashMap;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name= "jsfSelectOneMenu")
@RequestScoped
public class JsfSelectOneMenu {
public String fruit;
public String getfruit() {
return fruit;
}
public void setfruit(String fruit) {
this.fruit = fruit;
}
private static Map<String,Object> fruitValue;
static{
fruitValue = new LinkedHashMap<String,Object>();
//label, value
fruitValue.put("Apple", "Apple");
fruitValue.put("Orange", "Orange");
fruitValue.put("Pine-Apple", "Pine-Apple");
fruitValue.put("Guava", "Guava");
fruitValue.put("Grapes", "Grapes");
}
public Map<String,Object> getfruitValue() {
return fruitValue;
}
}
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 h selectOneMenu</title>
</h:head>
<h:body>
<f:view>
<h:form id="form1">
<p>Select fruit from the list</p>
<h:selectOneMenu value="#{jsfSelectOneMenu.fruit}">
<f:selectItems value="#{jsfSelectOneMenu.fruitValue}"/>
</h:selectOneMenu>
<br/><br/><h:commandButton value="submit" action="output" />
</h:form>
</f:view>
</h:body>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 h selectOneMenu</title>
</h:head>
<body>
<h:outputText value= "Your Favourite Fruit : #{jsfSelectOneMenu.fruit}"/>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfHSelectOneMenu</display-name> <welcome-file-list> <welcome-file>input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To Run This example
After copying the above code paste them to the respective files or by downloading the code from Download Source Code then start your web server and then use the following link http://localhost:8181/jsfHSelectOneMenu/input.xhtml in the address bar of the web browser.
Output :
When you will run the above example then the output will be as follows :
1. The main page will look like as follows :

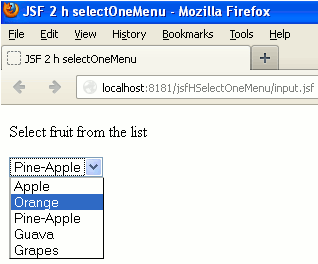
2. You can select the value from the dropdown box as follows :

If you are using the <h:selectOneMenu> tag then you are allowed to select only one value at a time. You can't submit more than one value for this tag.
3. Once you have selected the value from the dropdown box and clicked on the submit button then in the output page the selected value will be showed as follows :

The HTML code for this example will be as follows :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>JSF 2 h selectOneMenu</title></head><body>
<form id="form1" name="form1" method="post" action="/jsfHSelectOneMenu/input.xhtml" enctype="application/x-www-form-urlencoded">
<input type="hidden" name="form1" value="form1" />
<p>Select fruit from the list</p>
<select name="form1:j_idt7" size="1">
<option value="Apple">Apple</option>
<option value="Orange">Orange</option>
<option value="Pine-Apple">Pine-Apple</option>
<option value="Guava">Guava</option>
<option value="Grapes">Grapes</option>
</select>
<br /><br />
<input type="submit" name="form1:j_idt10" value="submit" /><input type="hidden" name="javax.faces.ViewState" id="javax.faces.ViewState" value="H4sIAAAAAAAAAJVSQWsTQRR+3SS1SaO0jQY86KkIgkwoJYgGMcE2NJhqYCtYPOhkM2kmzu6OM2+TTQ8Fz14ELwoVrx68+QvEgyAo6NH/4EXw7swmbXKwgg/m8fbtvPd975v37idkpFaw3KcDSiLkgmxR3dumMnPqx4ePxUffUuDUISdC2qlTD0PVgCz2FNO9UHRiebMK1vLDBeOXzEkjzPcf8g6WIwWFB82kr6DBHrnb7jMPK8+/3n+zpC8LByCWpsCJnsABpEyUkcamXwcKyrY6Jl3qMU280JdhwAIk9xq3juLVlgolUzi6zUa6pfiAIoOJrRgEBWemDDaDyJ/9KRHOUkTF2xEyvdOjWFPMZWj0KEz1qClFR02uMX76/cKrT/R1CuYakNZ8n40HGKatN0WX/k7XRUNqy8jFlEsHTO1+fn/jxeGXbQecJmQ9QbW+Q32GsJKoVbJcS66hFexVmpDTpqaT9EAojm/wsOQyxang+7QtWCWWcmB1W9TWnzZzXTTwREfBhIz1wgxGaq1Ws7G5ERtxyf+JOyucRVlAyE3FS4Bhsg3zyTbYM2fTBSNN+QQ+3JeCbLAujQTWx8nVmpRitBM+ZsHvt1d2D6v9at4+1rAI+RIPZIQk7qEvTPdrz36Rl7GZ/mjp1o/X58S1skE2obs483hj3axfnokLyaTn/jmcdecTCvluqPy16wmRq8eAaQuPkLHptSk9KeM/UOhhaHwDAAA=" autocomplete="off" />
</form>
</body>
</html>


[ 0 ] Comments